ブログの中で商品を紹介する際、商品の値段や口コミが見やすいようにリンクを貼りたい!そうは思うけど、一体どうしたらいいの?と考えるでしょう。
まず下記の2つを決める必要があります。
①どこの商品リンクを貼りたいか?(Amazon、楽天、Yahoo!など)
 女性
女性みんなどのサイトで
買い物しているのかな?
②どこのASPを経由すればいいのか?(Amazonアソシエイト、A8.net、もしもなど)



同じ物でも手数料が違うよね?
この記事では読者が、
①Amazon、楽天市場、Yahoo!のどこで買い物をしても使用できる商品リンクを貼りたい。
②Amazonアソシエイトに合格したので使用したい。
※ブログはWordPressを使用して作成している。
✅この3つの条件がそろっているなら、【Rinker】というプラグインを利用しましょう。
ここまでの知識を持った方がご覧になっていると想定して記載しています。
Rinkerを使用するには
でもインストールするのは簡単です。下記の手順通りに一緒に作業を行っていきましょう。
①Rinkerをダウンロード
【Rinker】プラグインはBOOTHというサイトでダウンロードする必要があります。BOOTHではイラストや漫画、文字の書体、諸説やグッツなど様々な創作物を有料無料で取り扱っています。
Rinkerをダウンロードするまで知らなかったのですが、色々なものを取り扱っていて面白いのでまたお時間のある時に閲覧してみてくださいね。
【Rinker】プラグインは2024年7月時点では無料です。
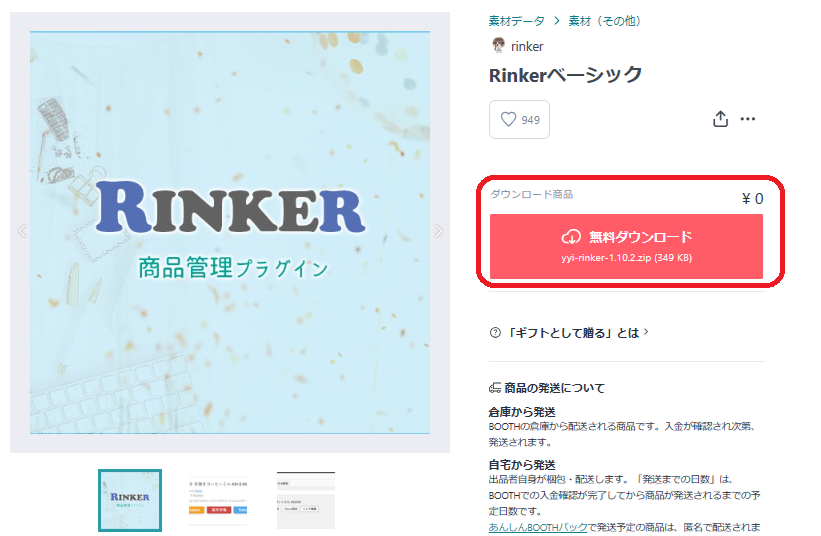
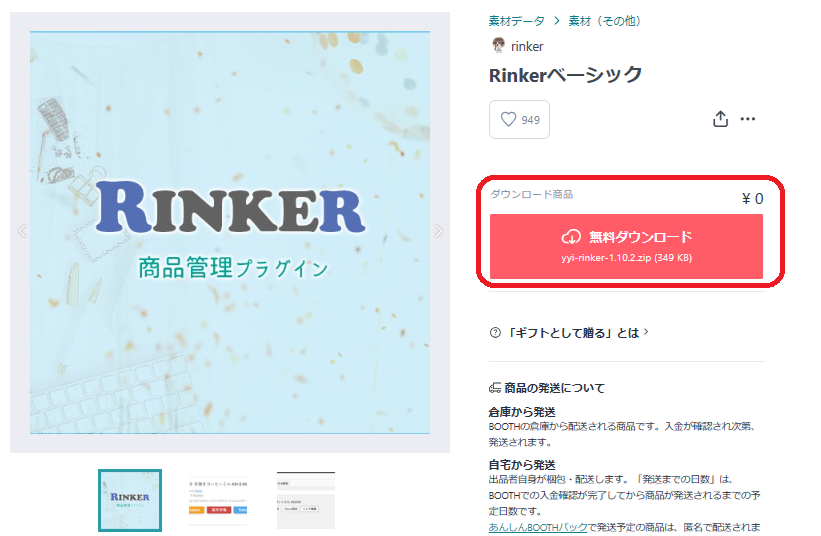
Rinkerダウンロードページ こちらからダウンロードページに行くことができます。
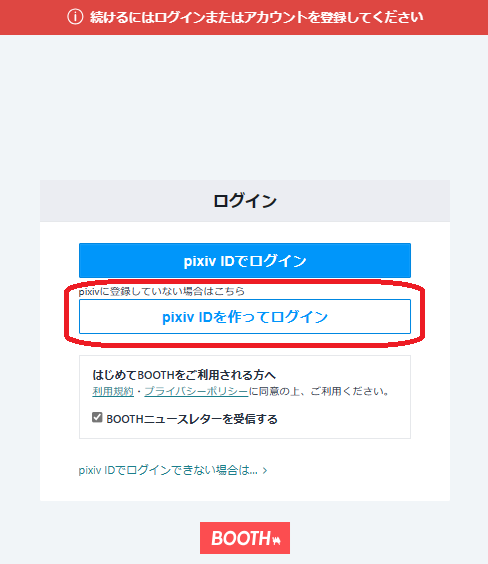
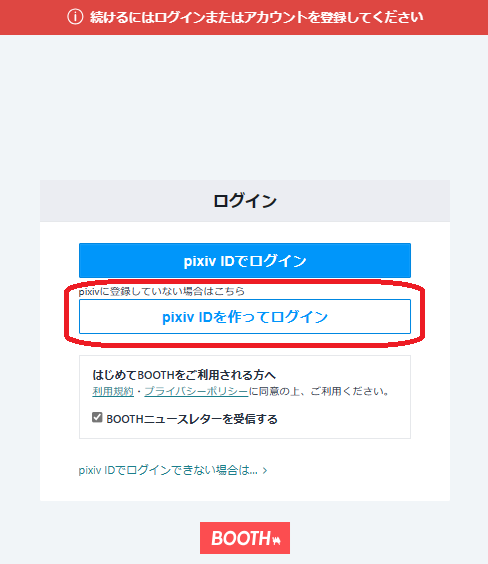
無料ダウンロードをクリックしてください。


『pixiv ID』を作っていない方は、【pixiv IDを作ってログイン】をクリックしましょう。


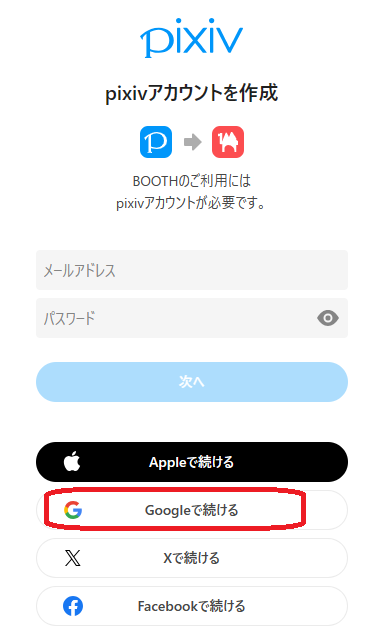
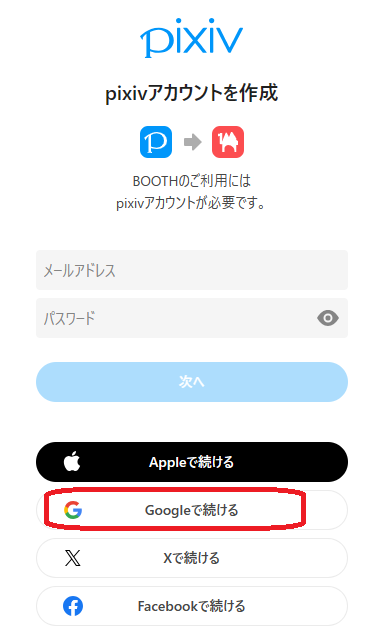
今回はGoogleのアカウントで登録しました。




必要事項を入力してアカウントを作成しましょう。




アカウントが登録出来たら【Rinkerダウンロードページ】でダウンロードをクリックします。
②WordPressにRinkerをダウンロード
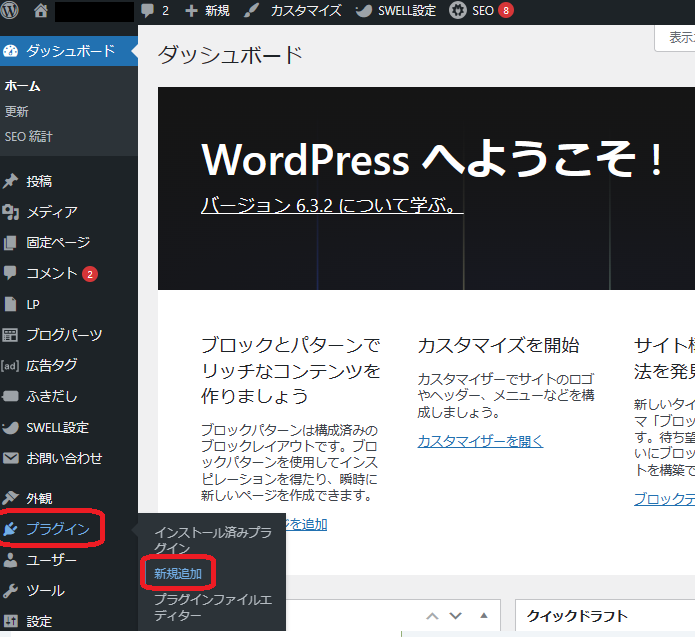
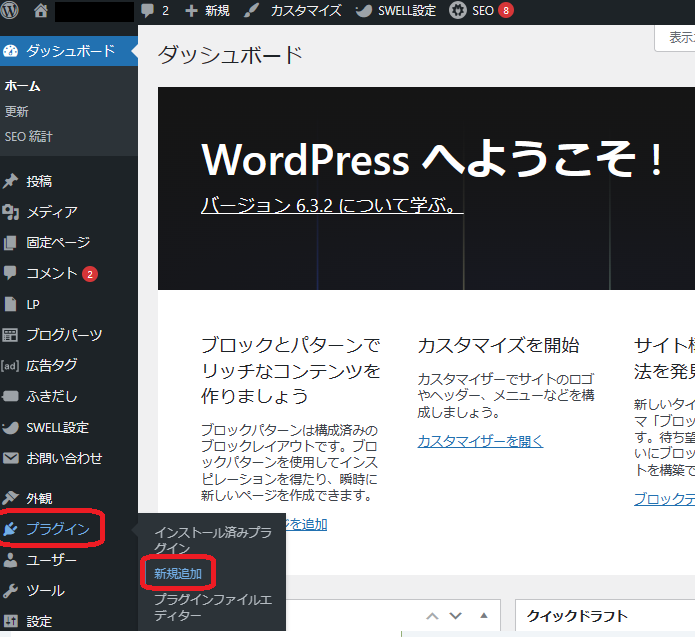
ダッシュボードメニューの【プラグイン】【新規追加】をクリックします。


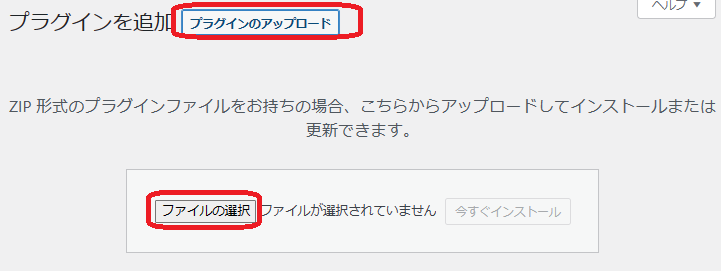
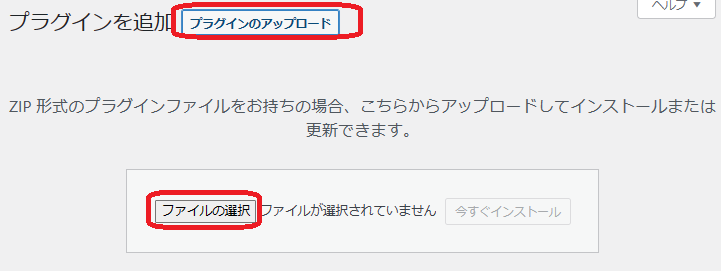
【プラグインのアップロード】をクリックし、【ファイルの選択】から前項でインストールしたRinkerのファイルを選択し【今すぐインストール】をクリックします。


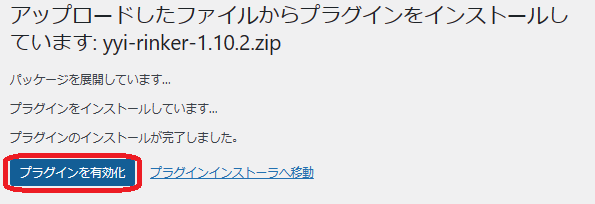
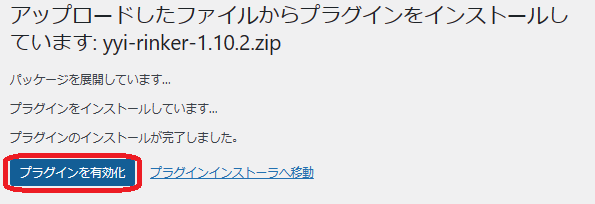
次の画面が表示されたら【プラグインを有効化】をクリックしましょう。


『プラグインが有効化しました。』と表示されたら完了です。
Rinkerの設定
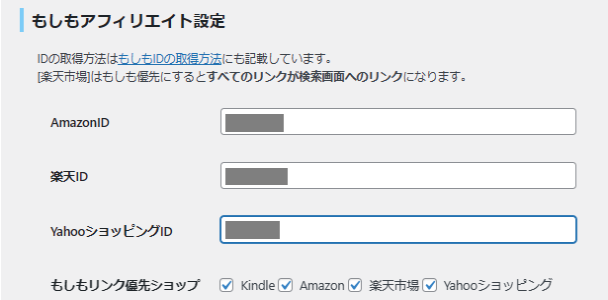
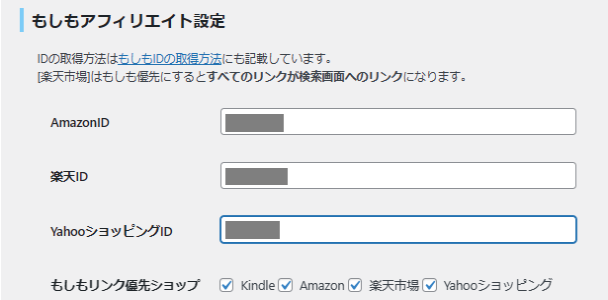
全部の売上をもしもアフィリエイトにまとめたい場合は、下記のようにもしもアフィリエイトのID設定と楽天のIDの設定ができれば問題ありません。


忘れずに画面一番下の【保存】をしておきましょう。
Yahoo!、楽天、Amazonおのおのの売上を別にしたい場合は、下記を参考にしてください。
①Yahoo!の設定
Yahoo!の設定はもしもアフィリエイトかバリューコマースを経由します。
成果報酬はもしもアフィリエイトは0.77%、バリューコマースは0.93%になります。(2023年11月調べ)
そのためバリューコマースを経由するべきです。
バリューコマースでヤフーショッピングの自動提携機能用プロモーションと提携しておきます。
【自由テキスト】にチェックを入れて【再検索】をクリックします。


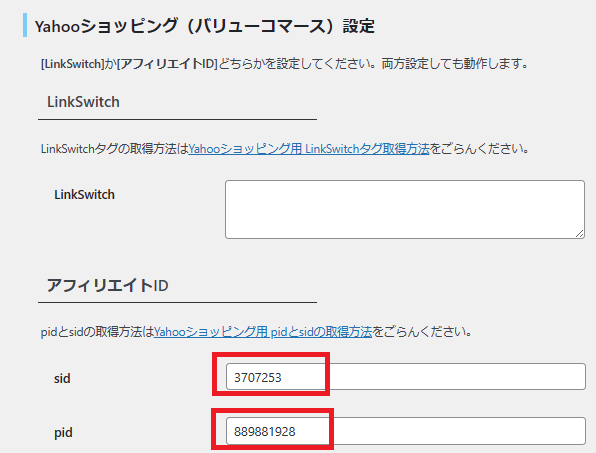
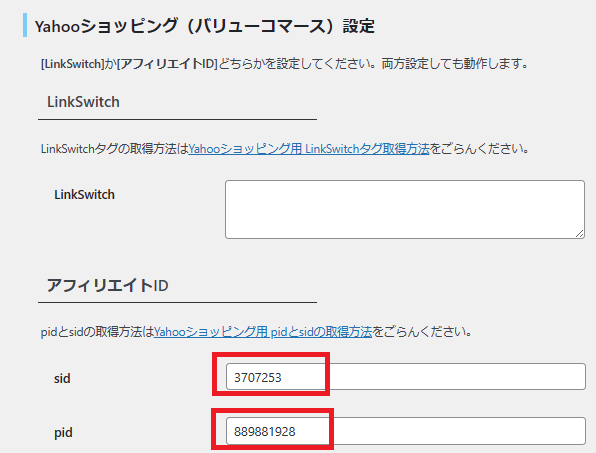
【広告作成】をクリックして、作成されたコードの中から『sid』と『pid』の数字をコピーします。


ワードプレスメニューの【設定】【Rinker設定】でコピーしたsidとpidを貼り付けます。


最後に【保存】を忘れずにクリックしましょう。
②楽天の設定
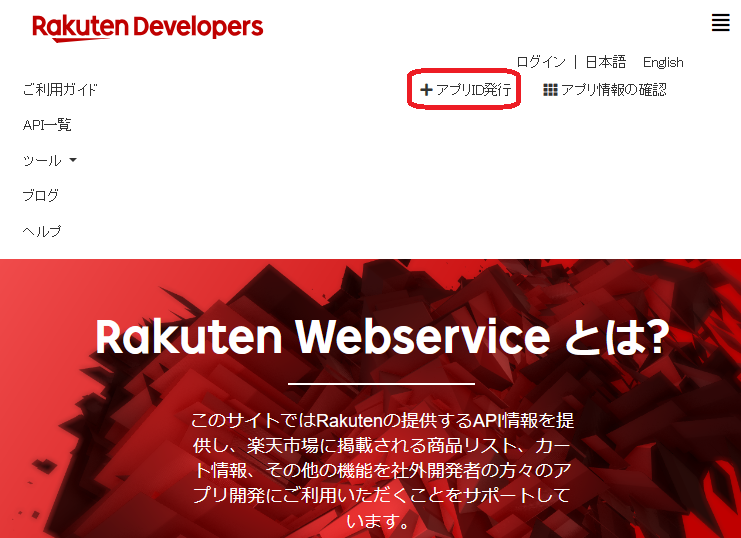
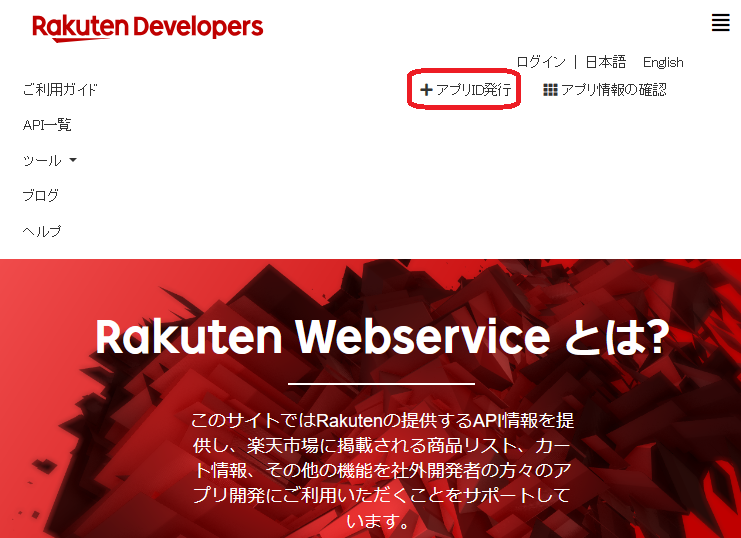
まず楽天ウエブサービスのページに移ります。
このページで楽天のアプリIDを発行し、Rinkerに登録することで楽天のAPI情報で商品リストやカート情報などを使用することができます。


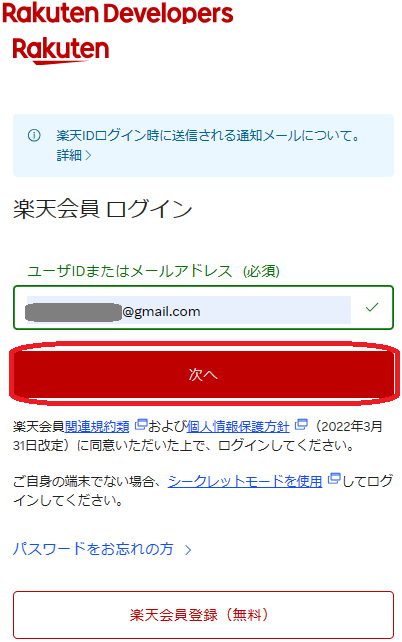
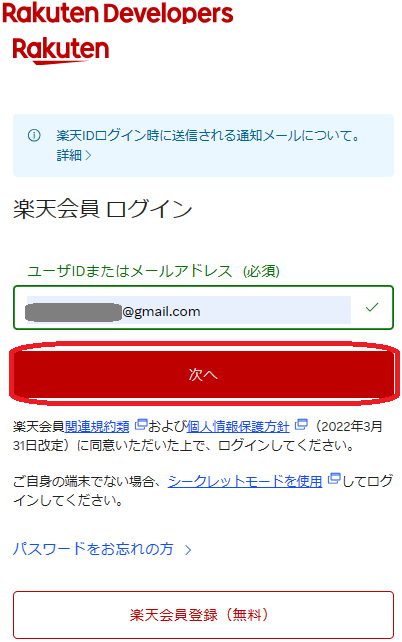
既に楽天のアカウントを持っている人はそちらで大丈夫です。ユーザIDかアドレスを入れて【次へ】をクリックします。


アプリ名は自分が分かれば何でも大丈夫です。思い浮かばない人は私と同じ「rinker-used」としておきましょう。
アプリURLはRinkerを使用する自分のブログのURLです。


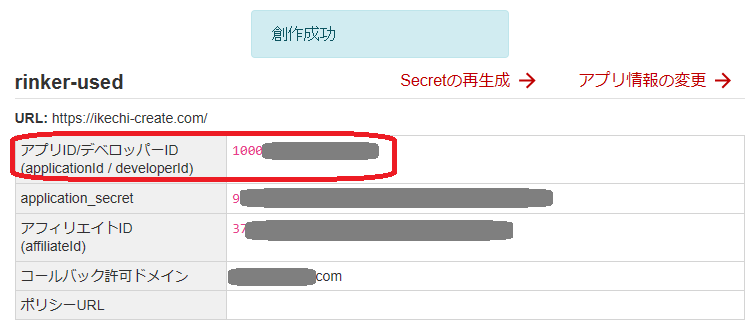
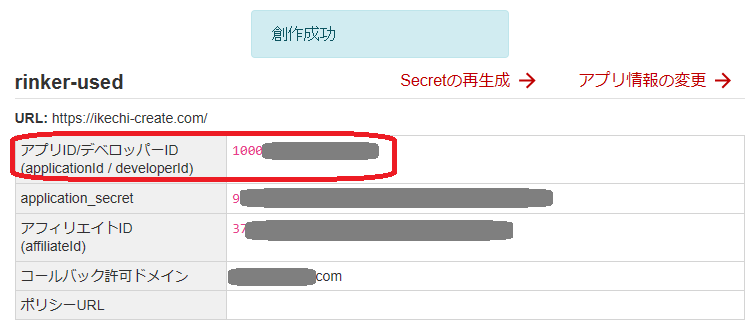
問題無ければ下図のように「創作成功」画面が表示されます。
一番上の【アプリID/デベロッパーID】が必要になるのでコピーしておきます。


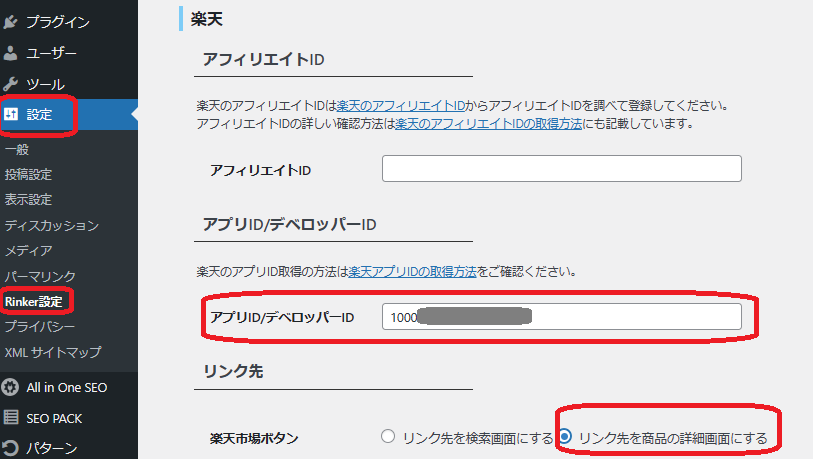
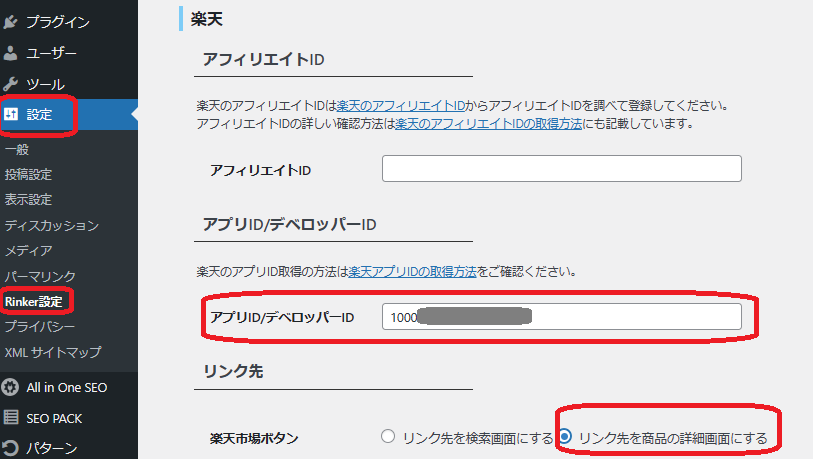
ワードプレスダッシュボードメニューの【設定】【Rinker設定】で先ほどコピーした楽天のアプリID/デベロッパーIDを貼り付けます。
リンク先は【リンク先を商品の詳細画面にする】にチェックを入れましょう。


忘れずに画面の一番下まで行き【変更を保存】をクリックします。
③Amazonの設定
アマゾンの売上が安定するまでは、もしもアフィリエイト経由でAmazonの設定をします。



でも私、Amazon合格したよ!
3つ売るの苦労したけど・・・
なぜならばAmazonのAPIを取得して設定した場合、30日間Amazon経由の売上が発生しないとそのAPIが利用できなくなります。
安定的な売上が継続するまでは、AmazonのAPIは取得しません。
やり方は追記しますのでお待ちくださいね。
商品リンクの作成
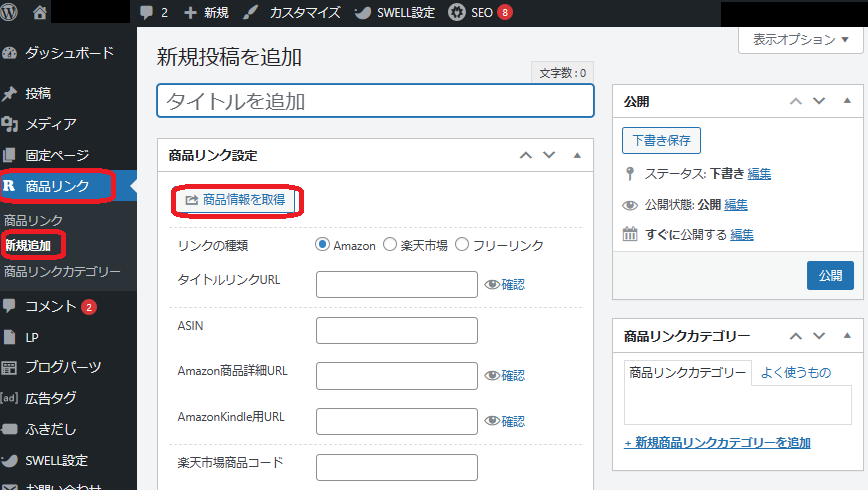
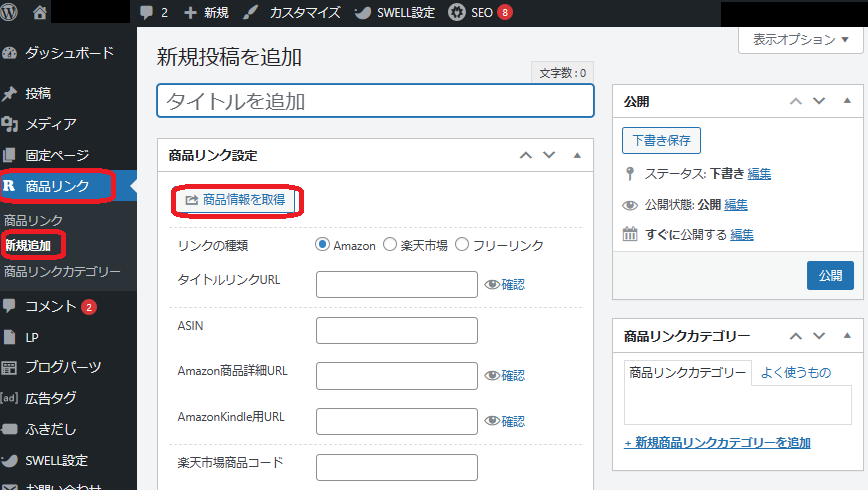
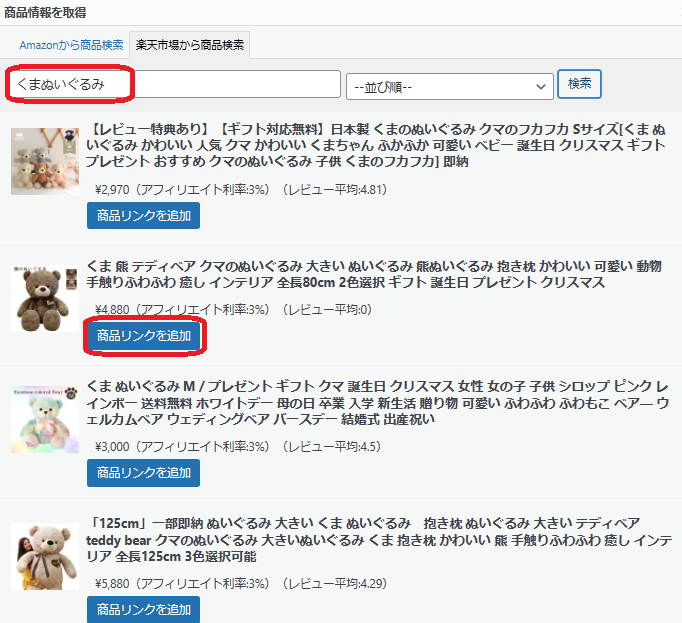
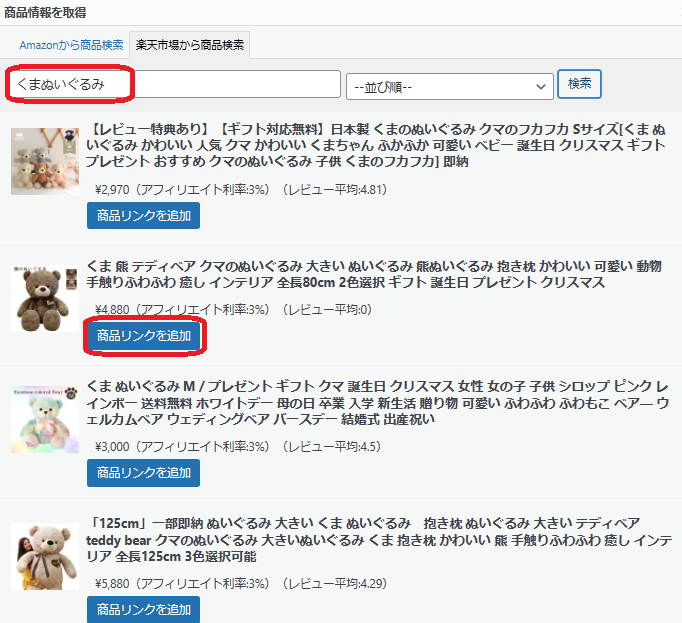
WordPressメニューの【商品リンク】【新規追加】をクリックして、ページが開いたら【商品情報を取得】をクリックします。


例えばクマのぬいぐるみの広告を作るとします。検索欄に「クマのぬいぐるみ」と入力して、【商品リンクを追加】をクリックします。


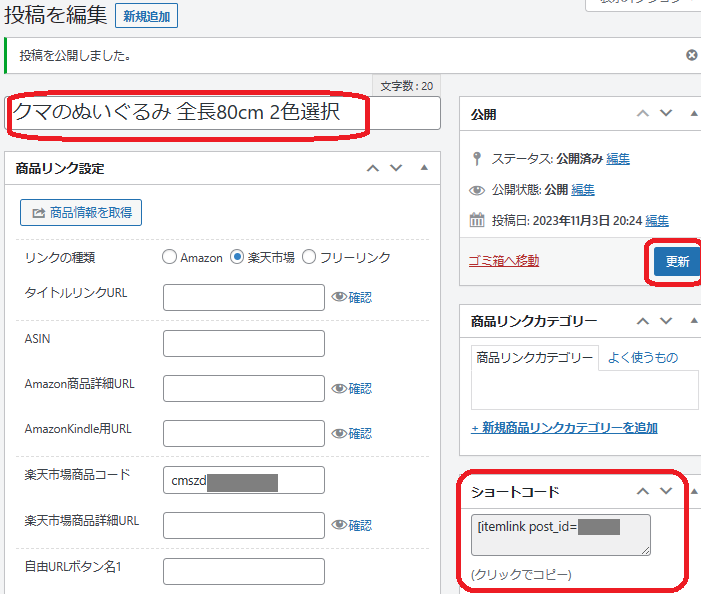
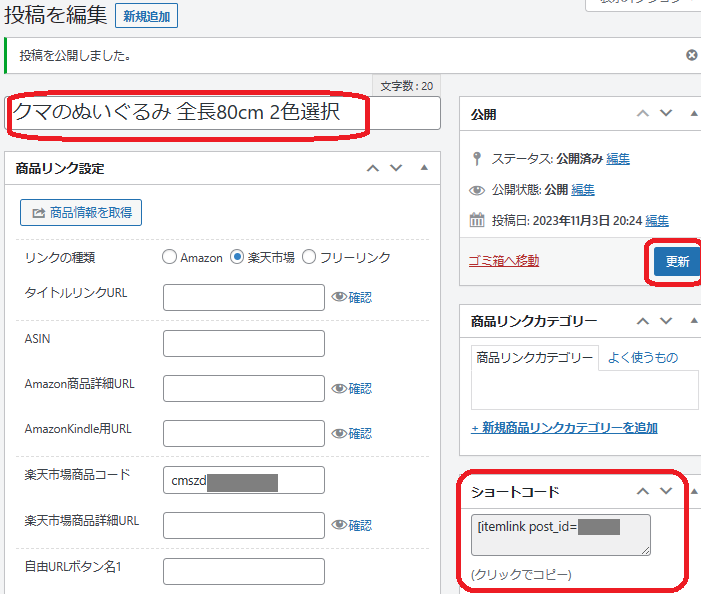
表示する商品名は編集することができます。【公開】をクリックすると右下にショートコードが表示されます。
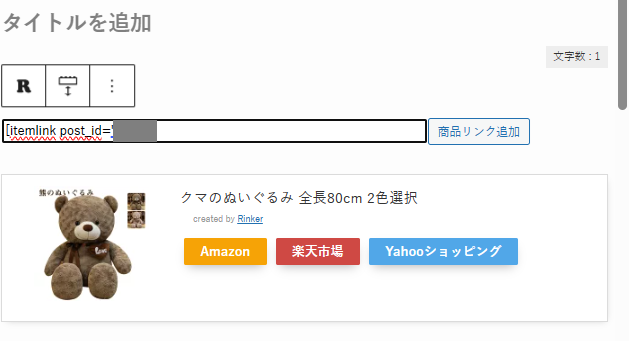
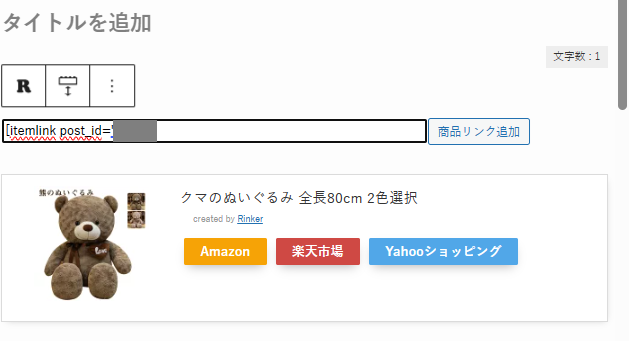
※下記の画像ではショートコードを表示後のものなので【更新】になっています。


広告を載せたい場所で【Rinker】を選択します。


先ほど作成したショートコードを貼り付けて【商品リンク追加】をクリックすれば、下記のような広告が表示されます。


最初は念のためにクリックしてみて確認しましょう。