行った場所の紹介をしたい場合に、地図も載せていてくれると親切で分かりやすいですよね。
今回は自分のブログやサイトに地図を貼り付ける方法を詳しく解説していきます。
とても簡単で誰でも出来ます。是非実際にやってみましょう!
STEP
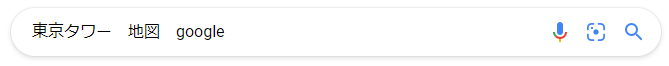
表示させたい地図の場所の名称を検索します。
例として東京タワーの場所の地図を使用したいと思います。

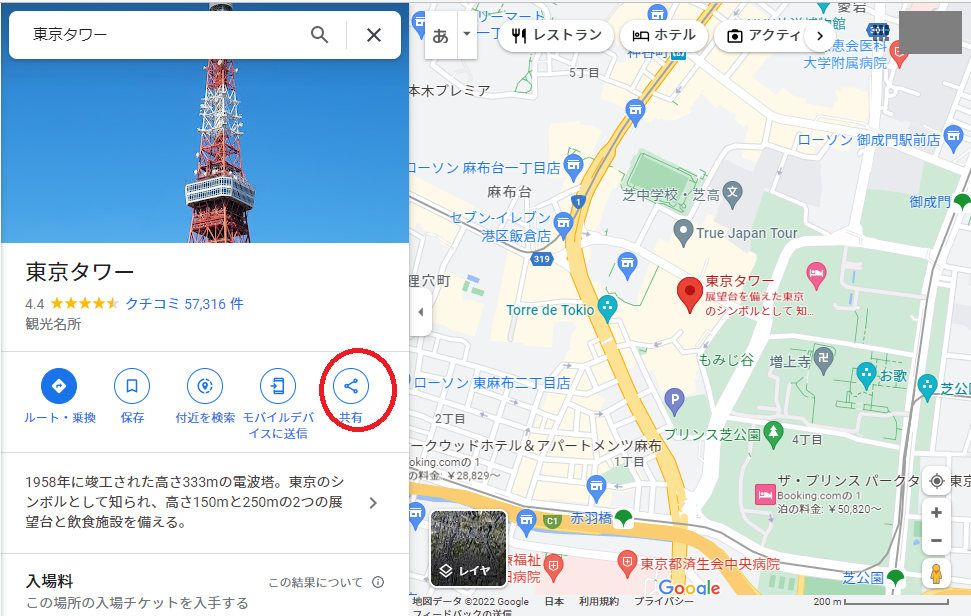
STEP
地図を表示させ【共有】をクリックします。

STEP
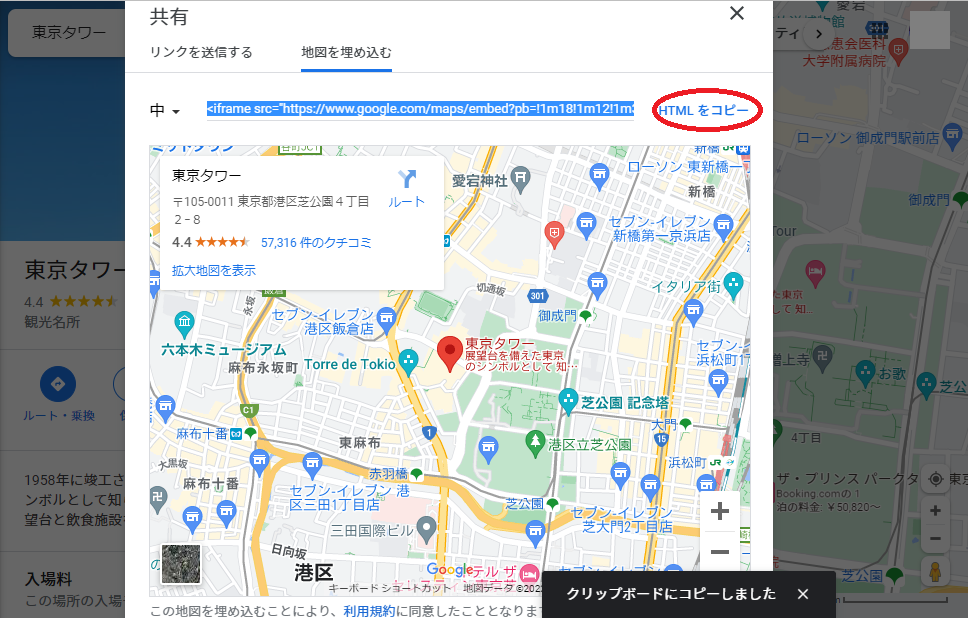
【地図を埋め込む】をクリックします。

STEP
【HTMLをコピー】をクリックします。

STEP
【カスタムHTML】をクリックします。

STEP
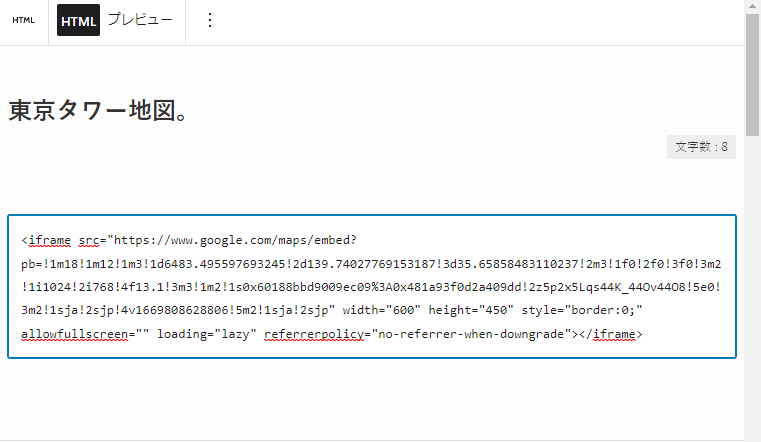
青枠が表示されるのでその中にコピーしたHTMLを貼り付けします。

STEP
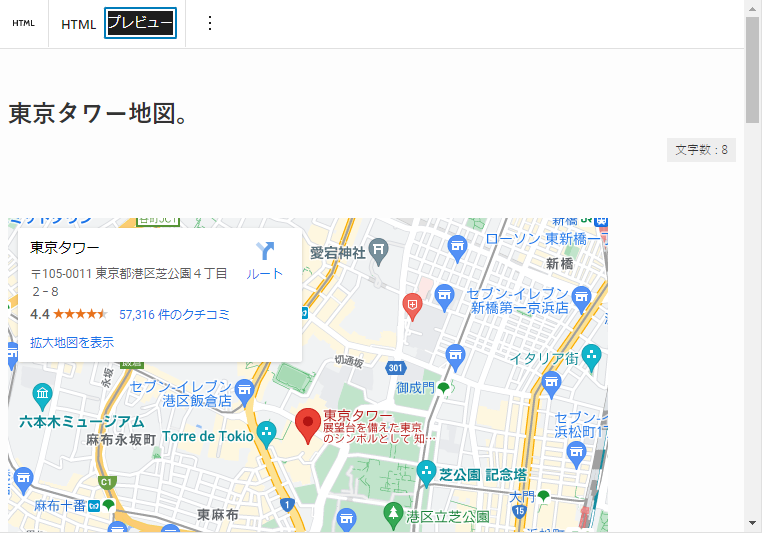
きちんと表示されるか確認してみましょう。

上記では【プレビュー】ボタンで表示させています。
保存をしてサイト全体のバランスをみてみるといいですね。
ブログテーマ『SWELL』を使用していなくても大丈夫です。地図からHTMLコードをコピーしてきて、自分のサイトのHTML画面にコードを貼り付ければ地図を表示すことが出来ます。