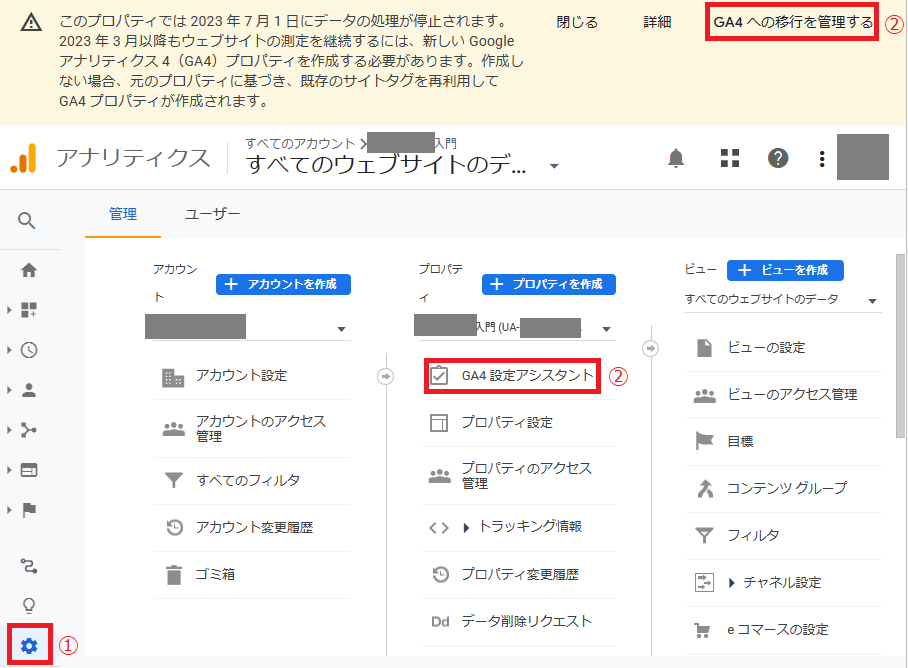
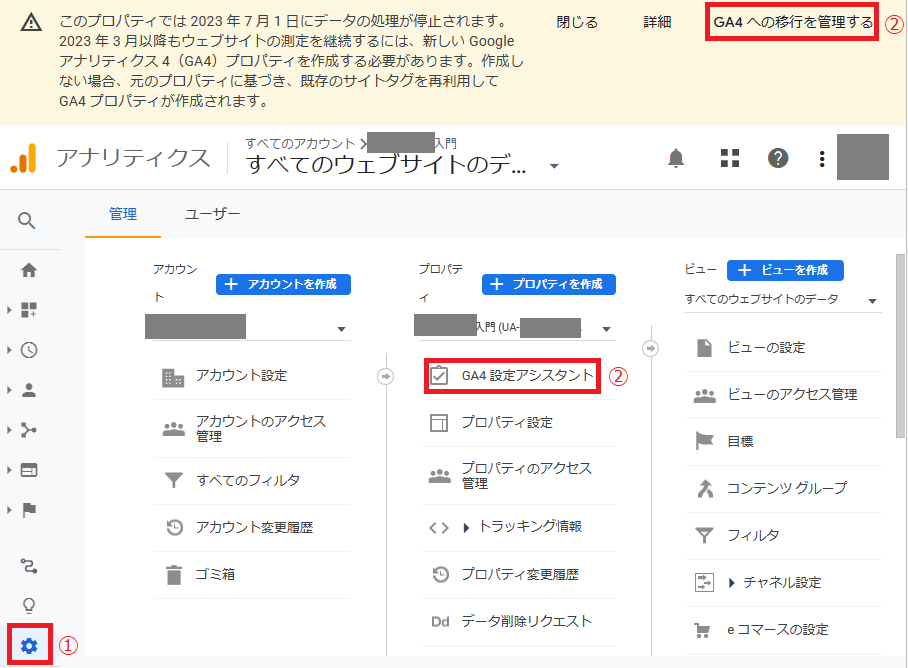
このプロパティでは2023年7月1日にデータの処理が停止されます。2023年3月以降もウェブサイトの測定を継続するには、元のプロパティ設定をGoogleアナリティクス4(GA4)プロパティに移行する必要があります。移行しない場合、元のプロパティ設定が、既存のサイトタグを利用して既存のGA4プロパティにコピーされます。
Google analytics より引用
Googleアナリティクスの画面を開くたびに、上記のようなメッセージが出てきます。よく分からないのでほっておいたものの、期限がどんどん近づいてきました。
 女性
女性これはそろそろ設定しないといけない?
そんなあなたに移行したらどうなるか等の難しい説明はもう置いておいて、とりあえず必要な作業や設定をしていきたいと思います。
GA4に移行するために必要な作業
① GA4プロパティの作成
② GA4プロパティの設定
- イベントデータ保持期間の変更(2か月⇒14か月)
- Googleシグナルの有効化
③ トラッキングIDの設置
④ トラッキングコードの設置
- SWELLに設置(SEO SIMPLE PACK)
- WordPressに設置
⑤ Googleアナリティクス4(GA4)とGoogleサーチコンソールを連携させる。
必ずしも必要ではない作業(※今回は記事なし)
- Googleタグマネージャーの登録
- コンバージョンの設定(目標イベントの設定)


GA4プロパティの作成
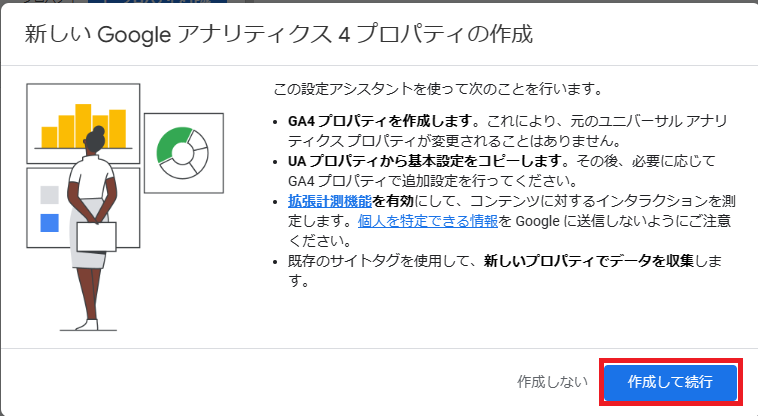
では早速、Googleアナリティクス画面を開いて設定を始めていきましょう!
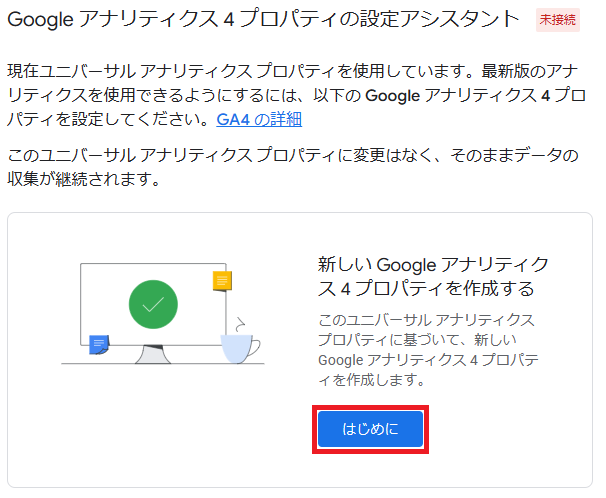
【GA4への移行を管理する】or【GA4設定アシスタント】のどちらをクリックしても同じ画面になるので、好きな方からどうぞ。






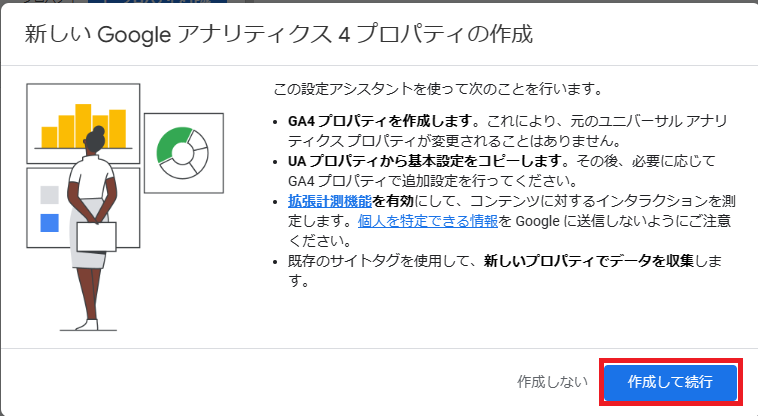
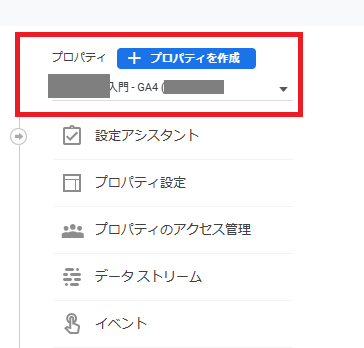
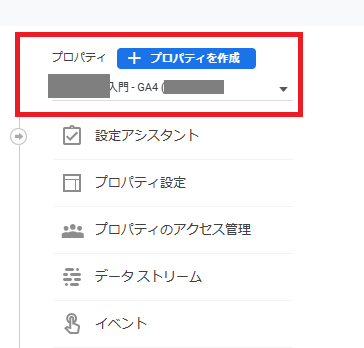
下図のように新しいGAプロパティが出来ていると思います。


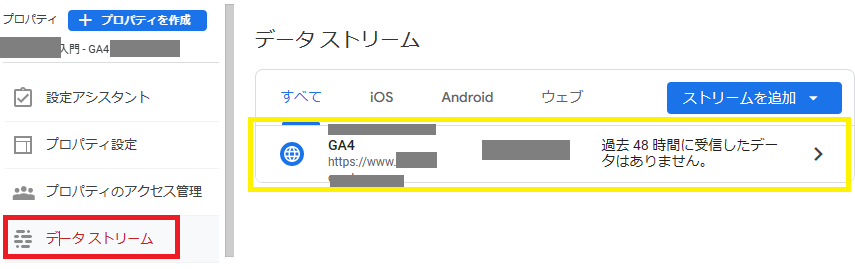
これでGA4プロパティの作成は完了です!ちなみに木枠のようなデータストリームが作られて表示されるようになります。後々はこのストリームの設定をしていくことになります。


GA4プロパティの設定
次に前項で作成したGA4プロパティの設定をしていきましょう。
イベントデータ保持期間の変更
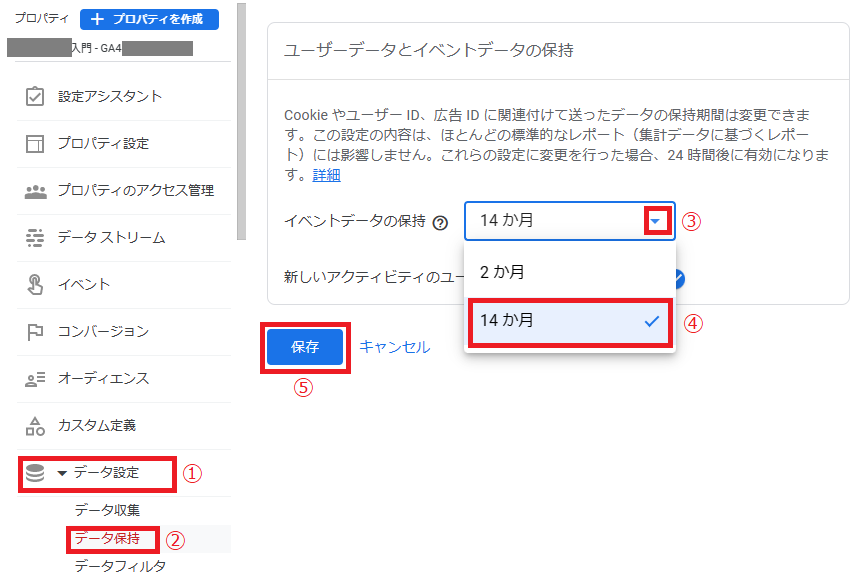
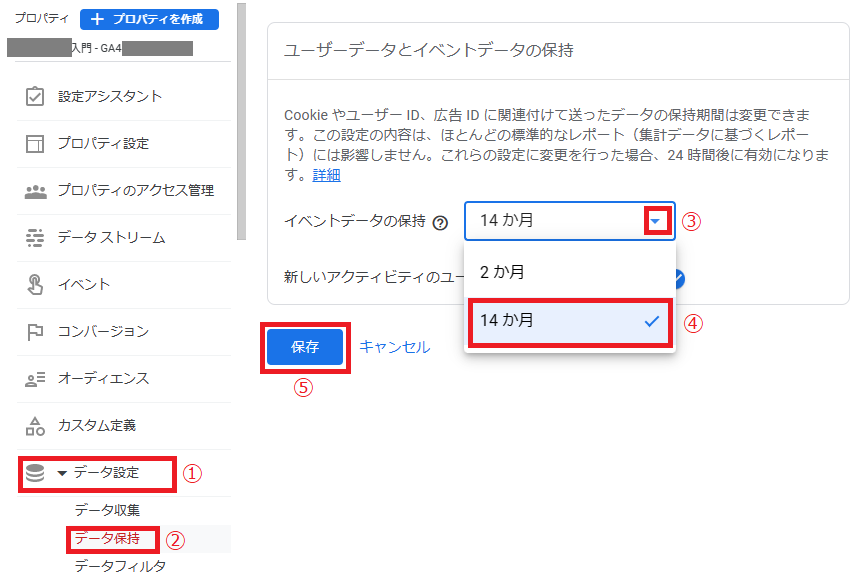
プロパティメニューの【データ設定⇒データ保持】画面を開きます。
枠の右端の▼マークをクリックして『14か月』を選択します。


保存を忘れないようにして下さいね。これは簡単でしたね。
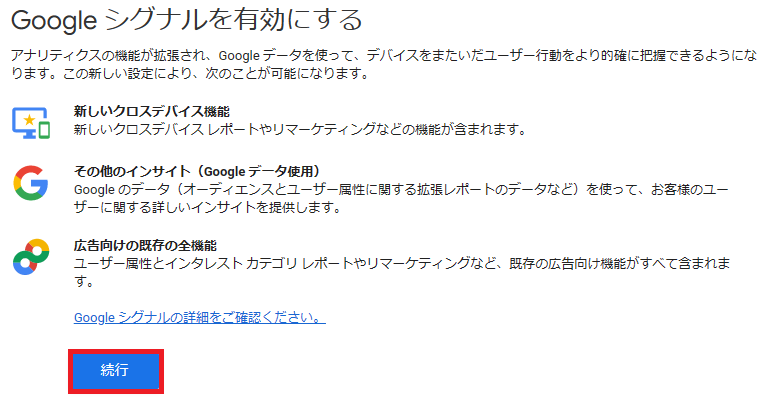
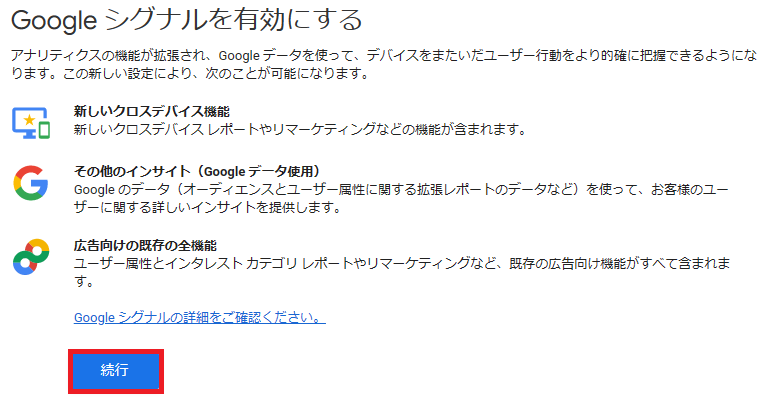
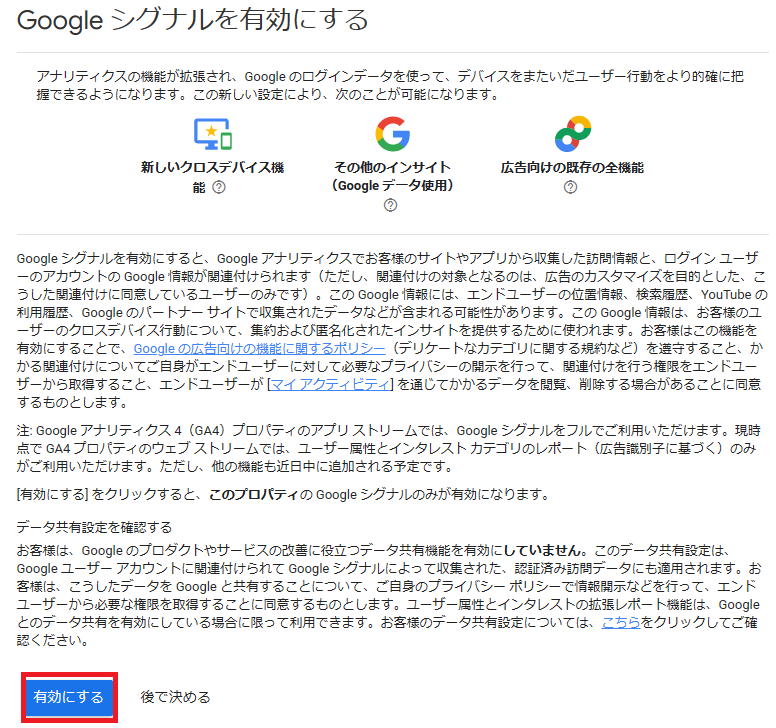
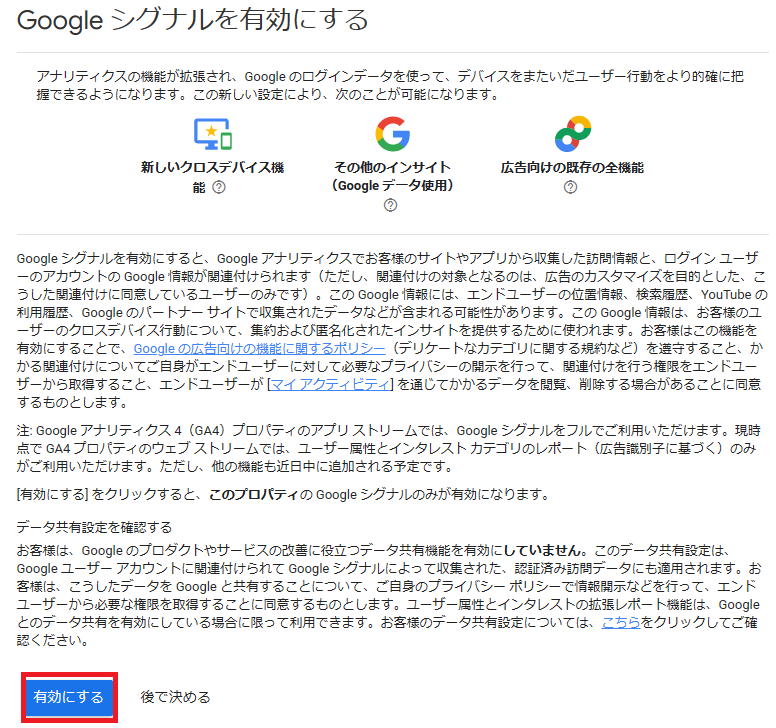
Googleシグナルの有効化






Googleシグナルの有効化は以上で完了です!


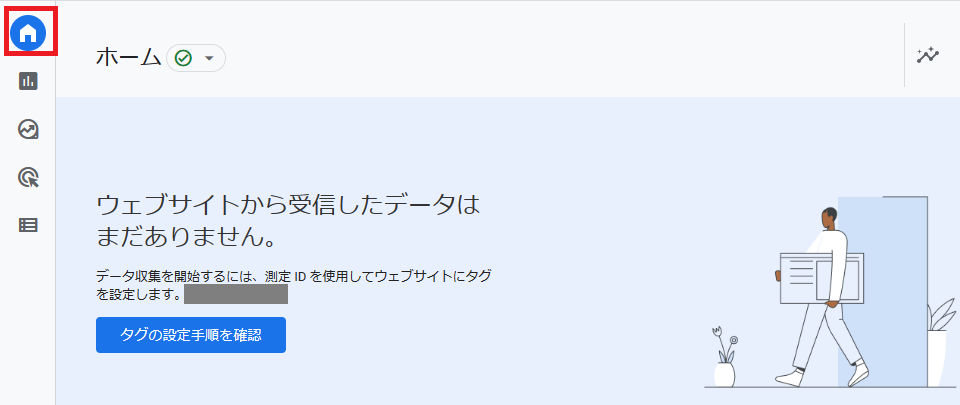
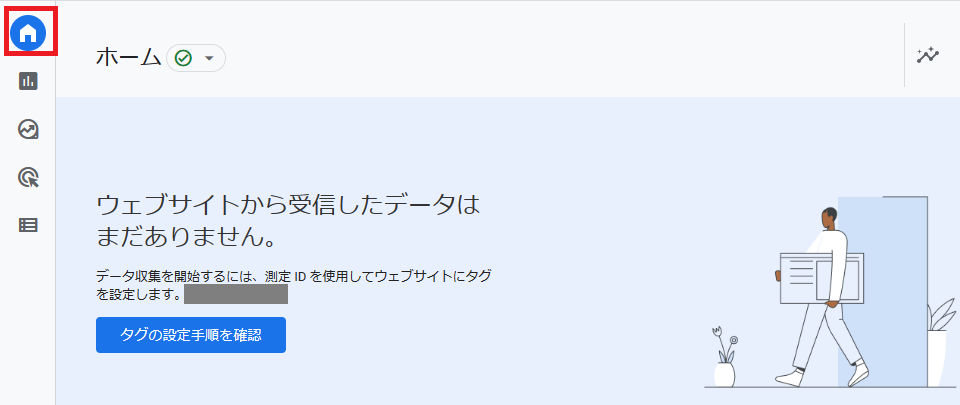
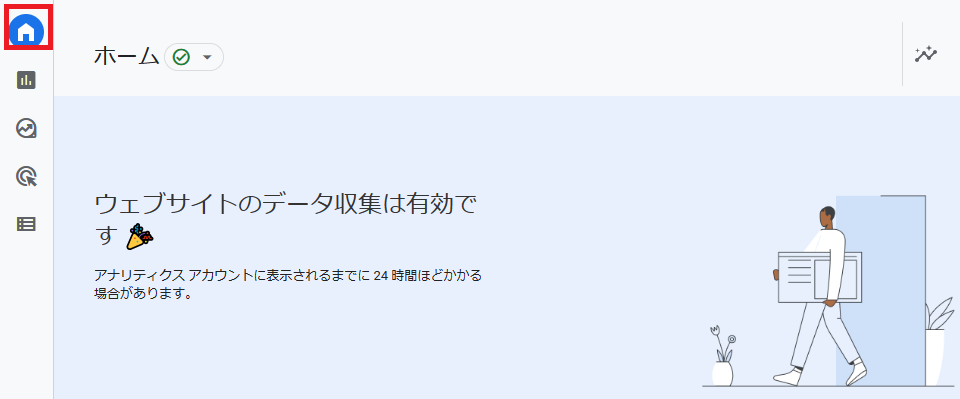
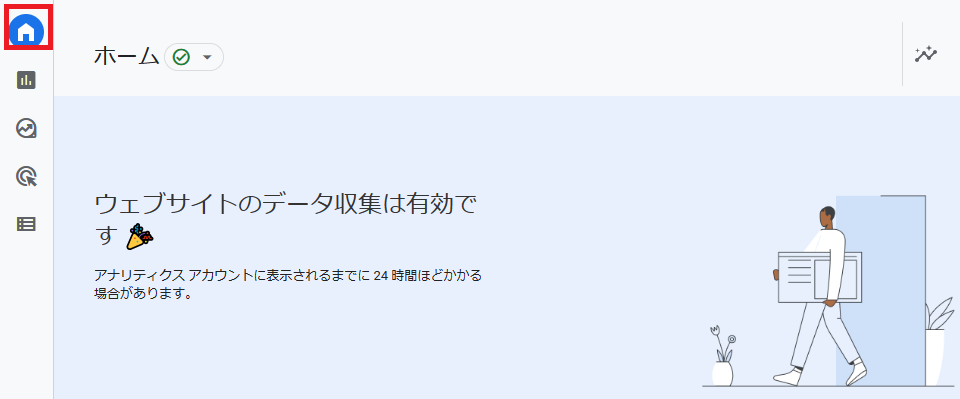
「ウェブサイトから受信したデータはまだありません。」から下図のように「ウェブサイトのデータ収集は有効です」と表示が変わったら設定が上手くできているということです。


表示が変わらないよという方がいると思います。設定するサイトに1つもアクセスが無い状態では確認できないので、別端末からサイトを開いた状態で確認してみましょう!
トラッキングIDの設定(SWELL.Ver)
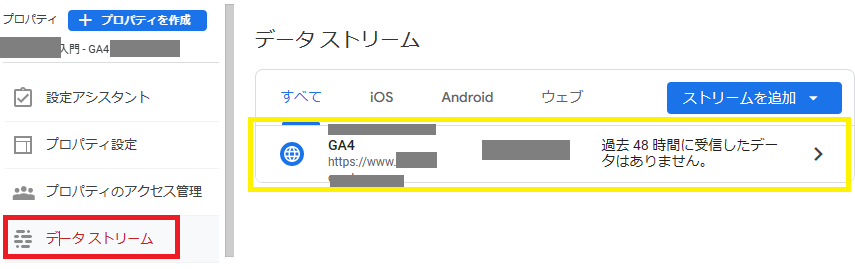
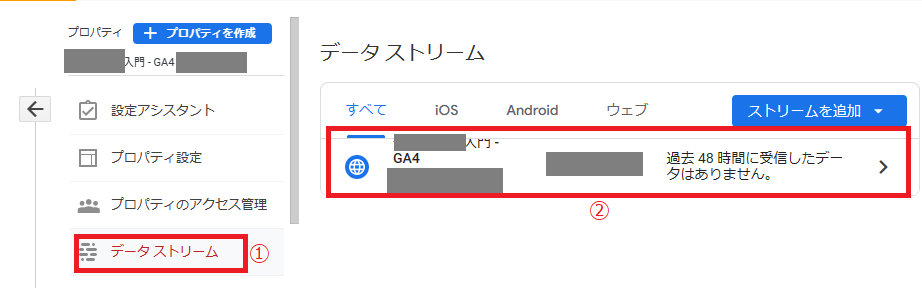
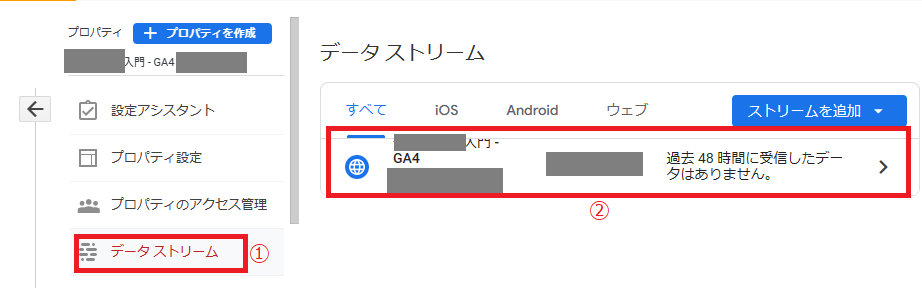
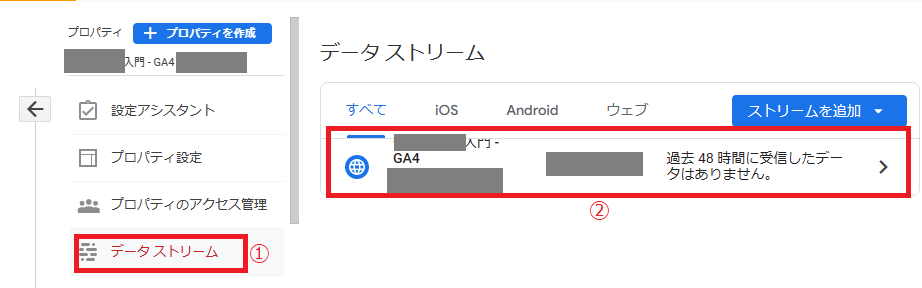
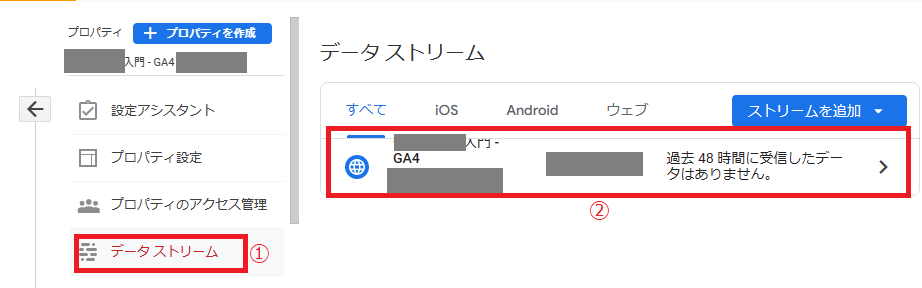
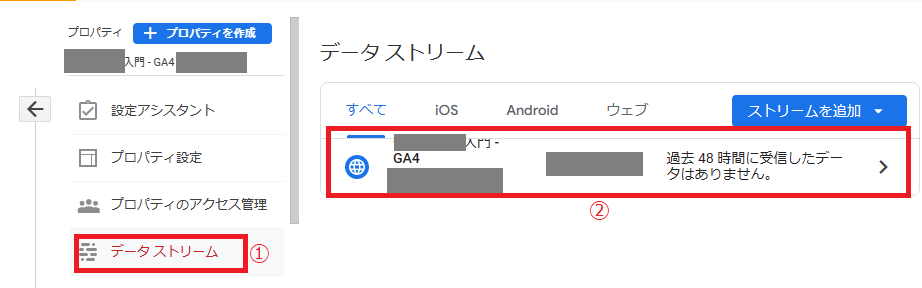
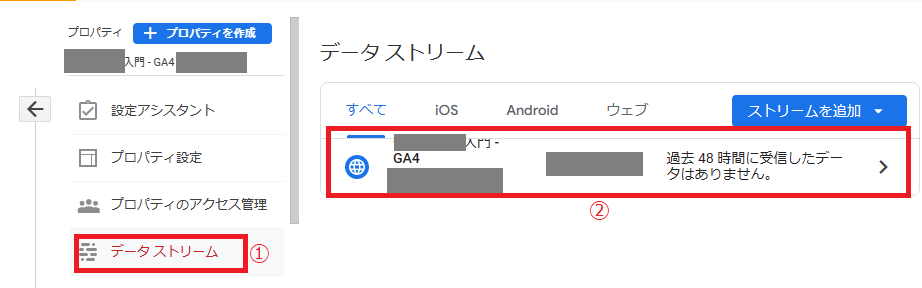
Googleアナリティクスの設定画面を開き、プロパティメニューのデータストリームにあるデータを開きます。


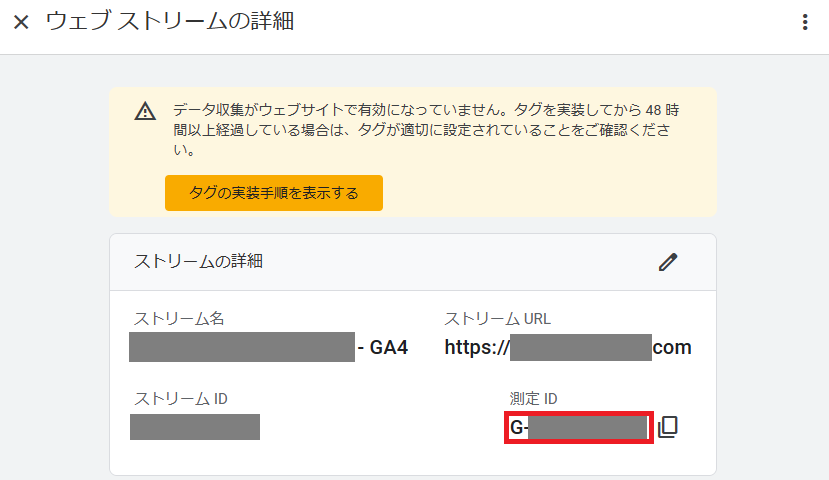
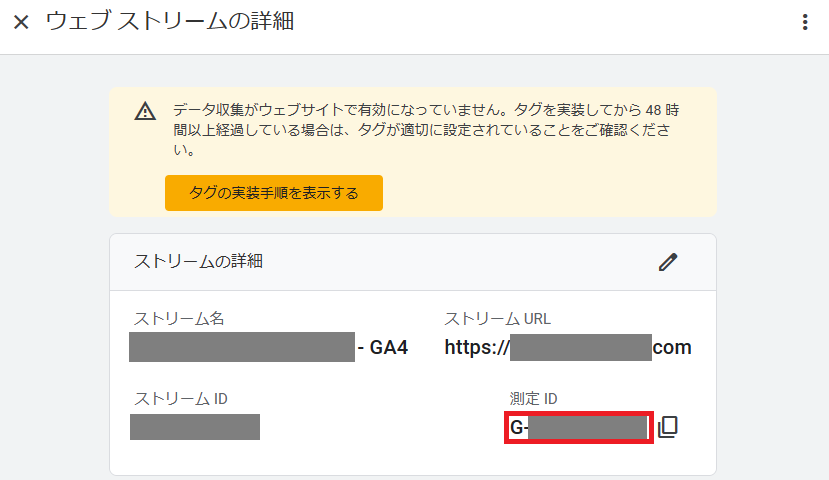
測定IDをコピーします。


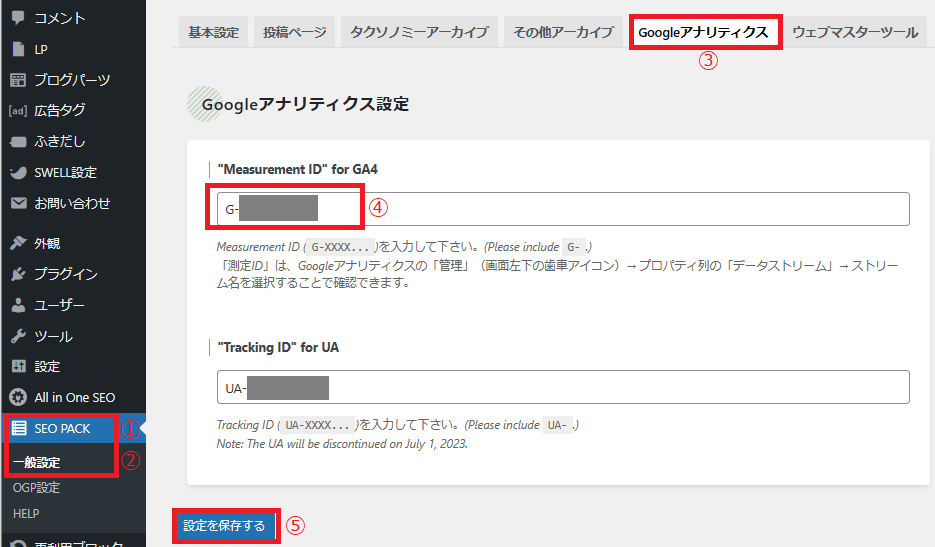
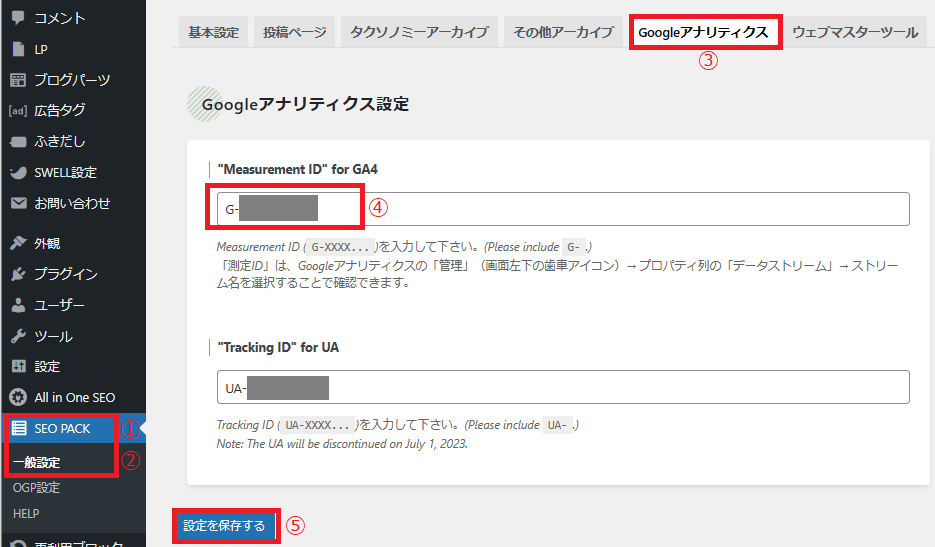
WordPressメニュー【SEO PACK⇒一般設定】の【Googleアナリティクス】タグを開き、GA4の欄にGから始まる測定IDを貼り付けます。


【設定を保存する】をクリックしたら完了です!
トラッキングコードの設置(SWELL.Ver)
トラッキングコードを設置してから計測データが蓄積されていくので、早めの設置が必要です。
SWELLにコードを設置
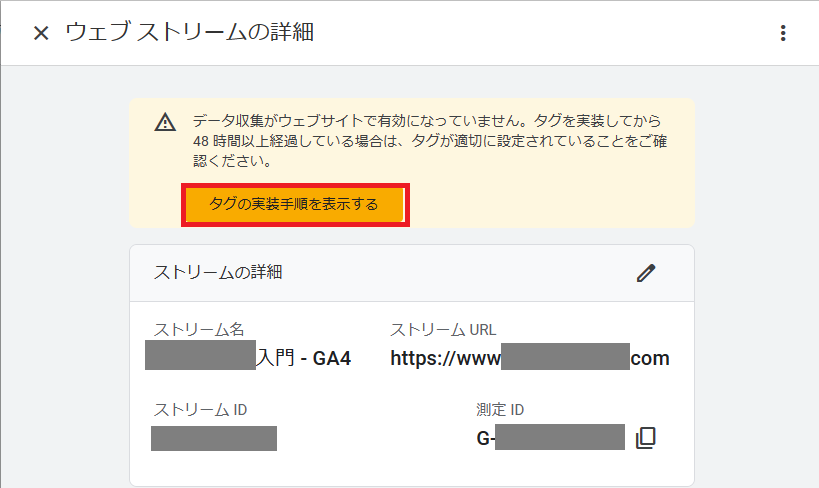
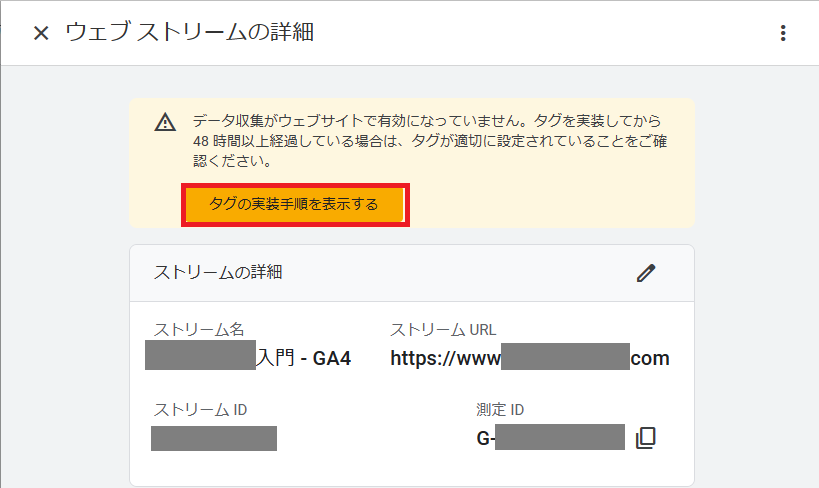
Googleアナリティクスの設定画面を開き、プロパティメニューのデータストリームにあるデータを開きます。


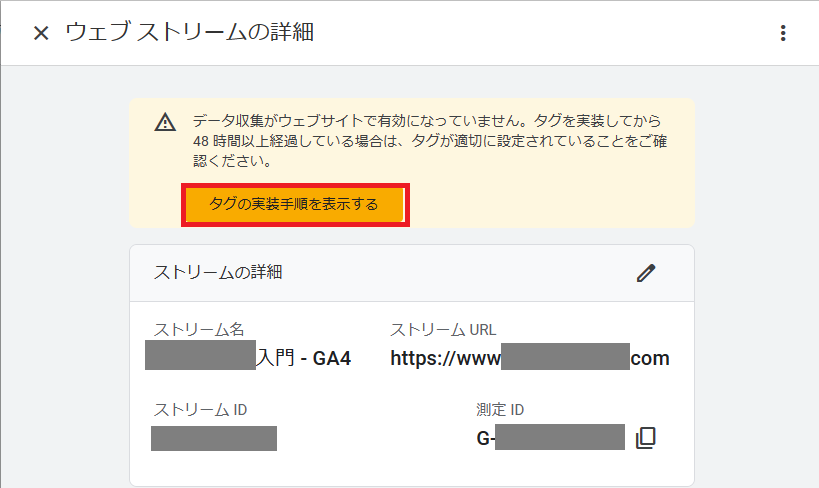
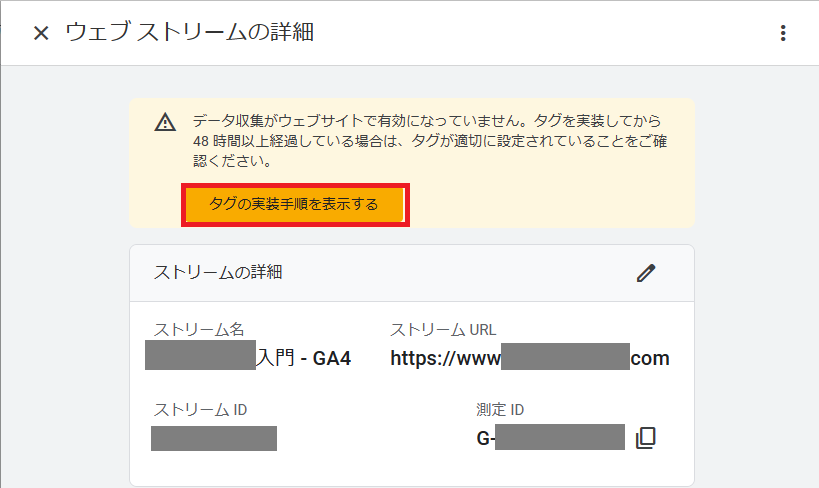
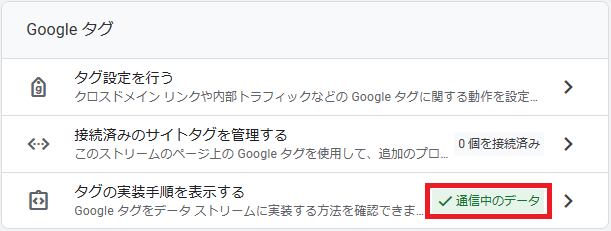
【タグの実装手順を表示する】をクリックします


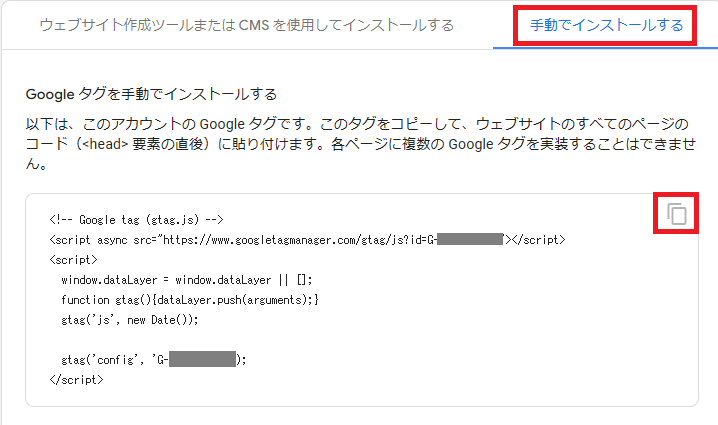
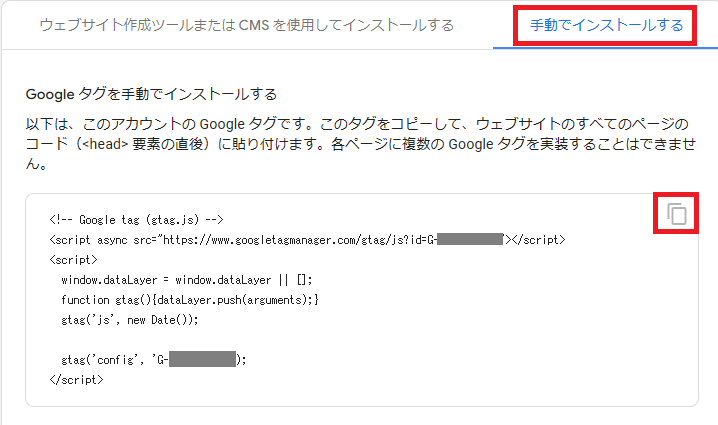
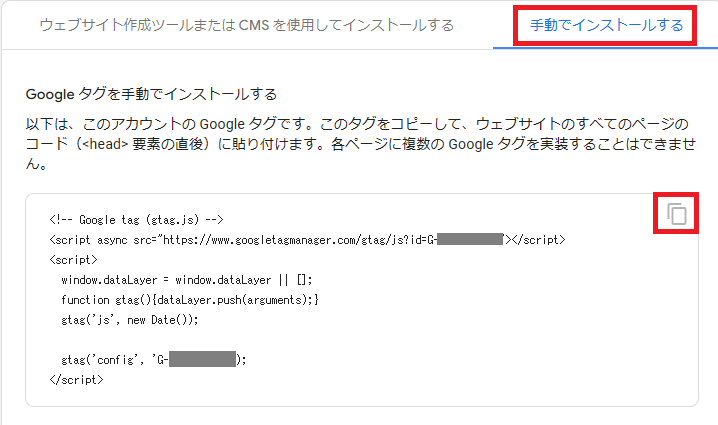
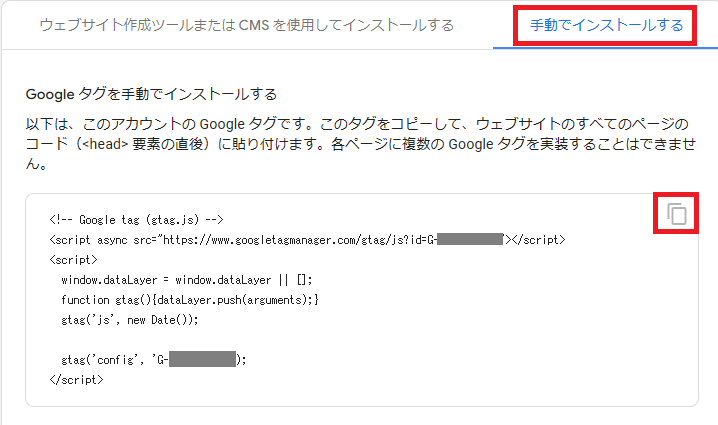
【手動でインストールする】タグを選び、コピーマークをクリックしてコードをコピーします。


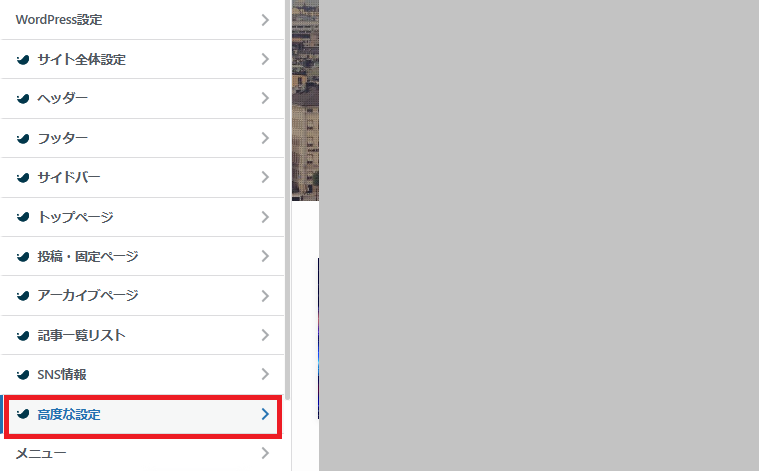
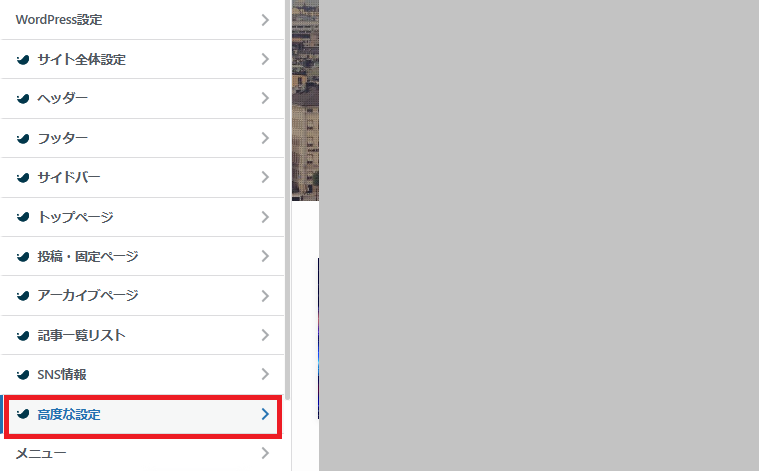
WordPressメニューの【外観⇒カスタマイズ】を開き、【コードな設定】をクリックします。


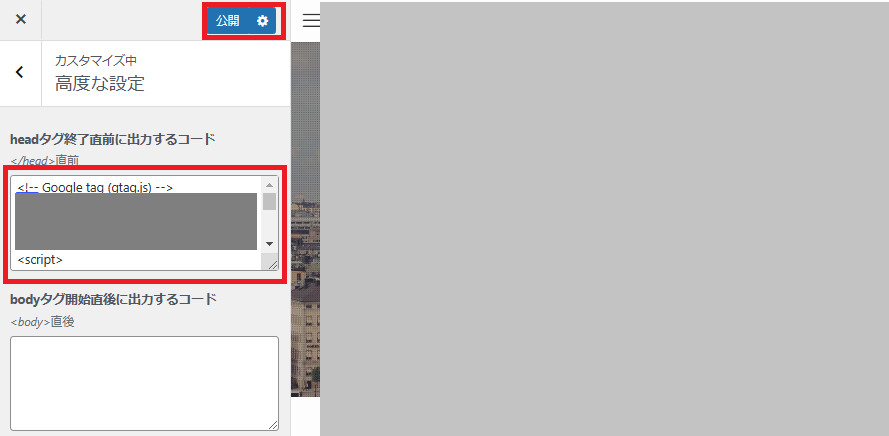
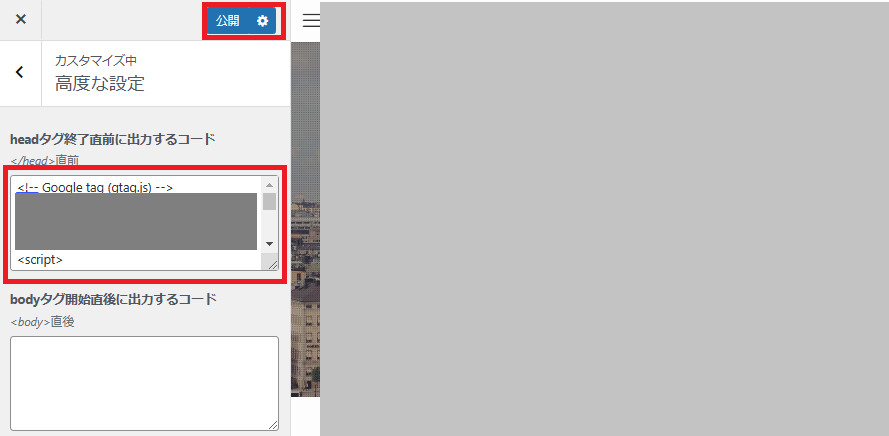
STEP1でコピーしたトラッキングコードを赤枠欄に貼り付けます。


【公開】ボタンを忘れないようにクリックしたら完了です!
WordPressにテーマ共通のコードを設置



ここからが一番の難関です。


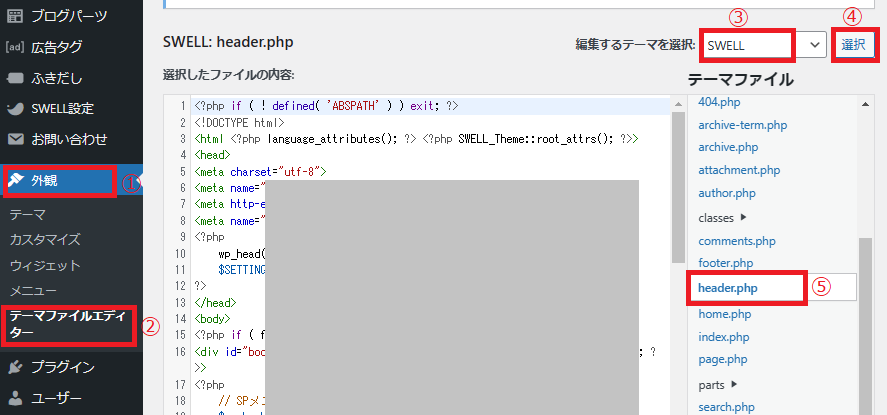
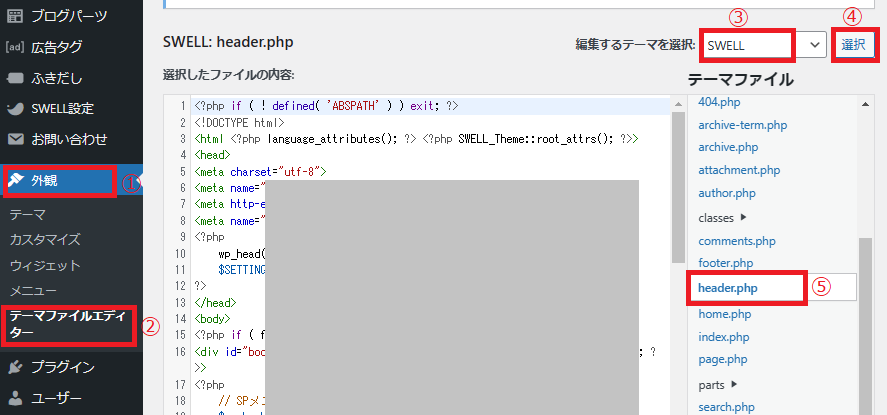
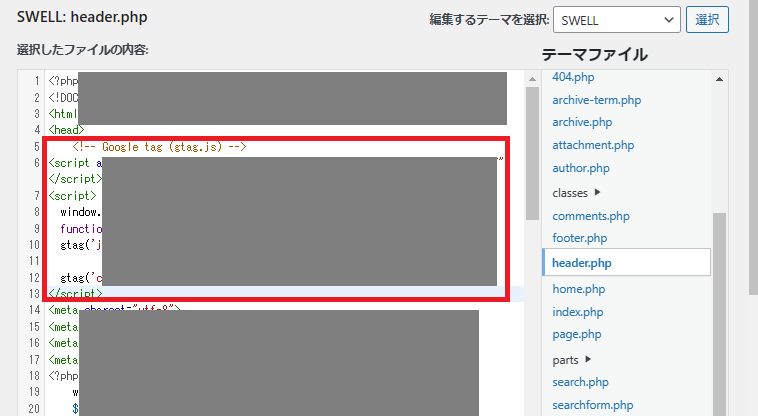
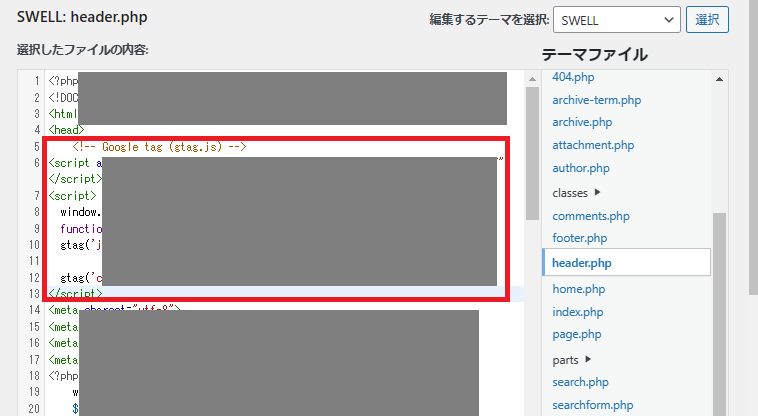
WordPressテーマの【外観⇒テーマファイルエディター】を開きます。次に親テーマの【SWELL】を選んで【選択】ボタンをクリックします。テーマファイルの【テーマヘッダー(header.php)】を開きます。
Googleアナリティクスの設定画面を開き、プロパティメニューのデータストリームにあるデータを開きます。


【タグの実装手順を表示する】をクリックします


【手動でインストールする】タグを選び、コピーマークをクリックしてコードをコピーします。




左下にある【ファイルを更新】を必ずクリックして、保存を忘れないようにしましょう!
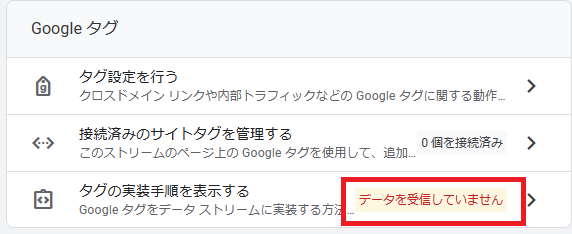
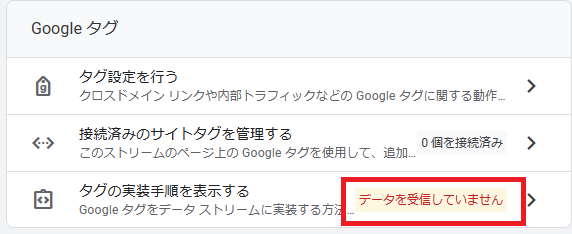
下図はウェブストリーム画面の一番下にあるのですが、トラッキングコードを貼り付けても【データを受信していません】のままです。すぐには変わらないようですので時間をおきましょう。


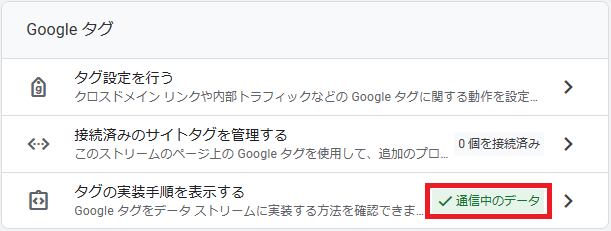
次の日に確認して【通信中のデータ】に変わっていたら設置完了です!


Googleアナリティクス4(GA4)とGoogleサーチコンソールを連携
GoogleアナリティクスとGoogleサーチコンソールを連携することで、アナリティクスの画面からサーチコンソールの検索クエリ等を確認できるようになるので、是非この機会に連携させておきましょう。
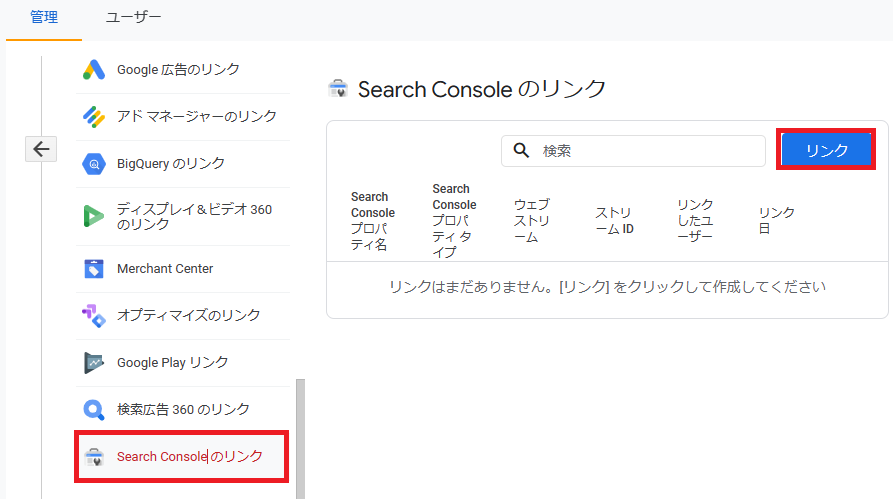
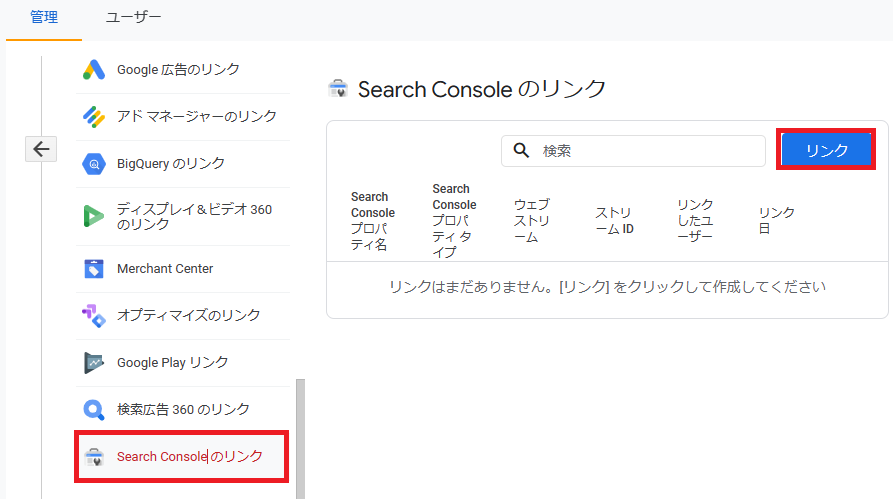
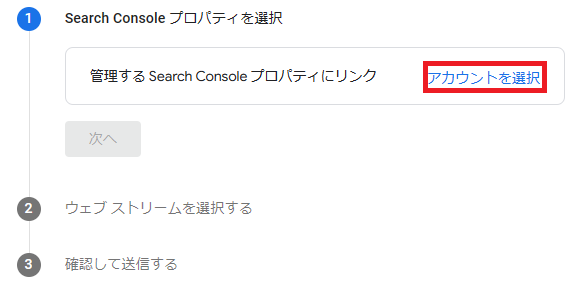
プロパティメニューの下の方にあります。次に【リンク】をクリックします。


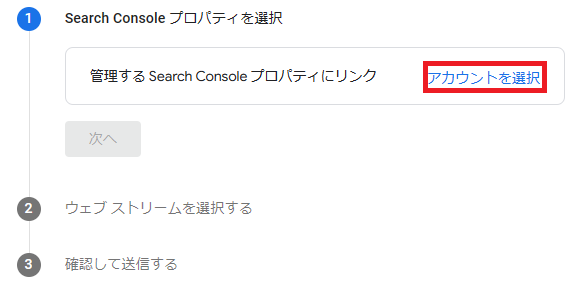
【アカウントを選択】をクリックします。


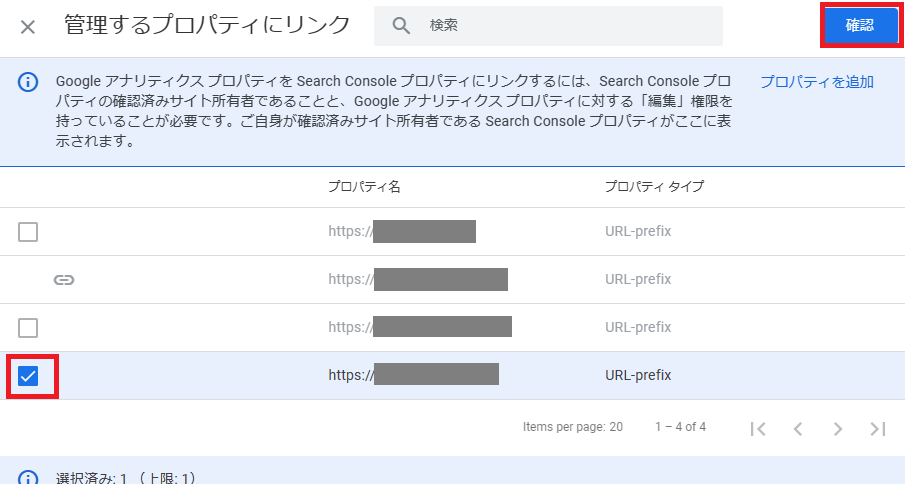
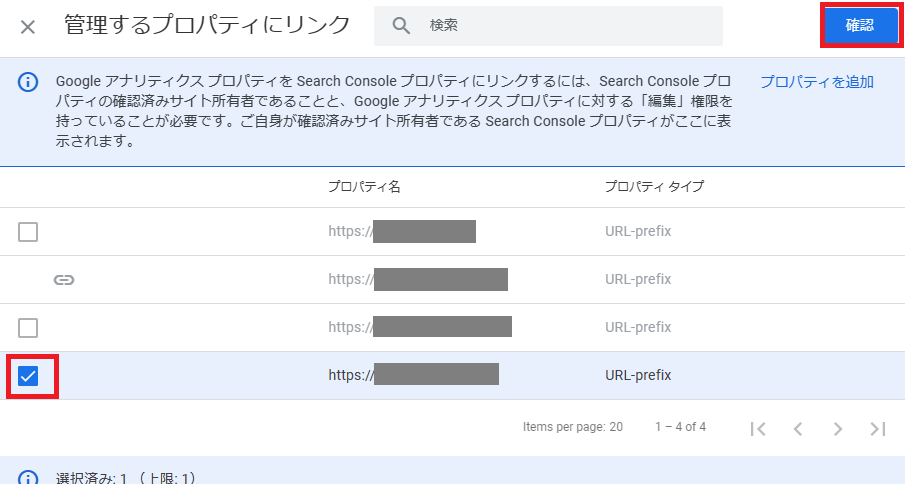
連携させたいアドレスにチェックを入れて【確認】をクリックします。


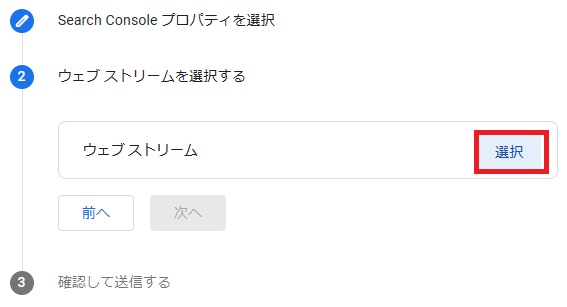
【次へ】をクリックします。


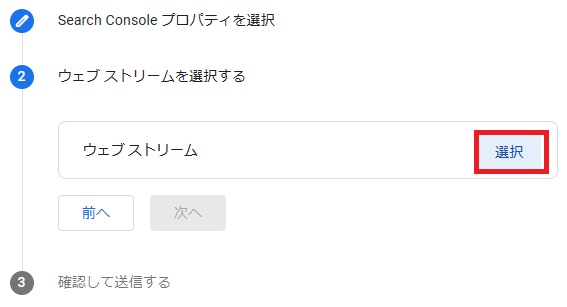
データストリームを選択します。


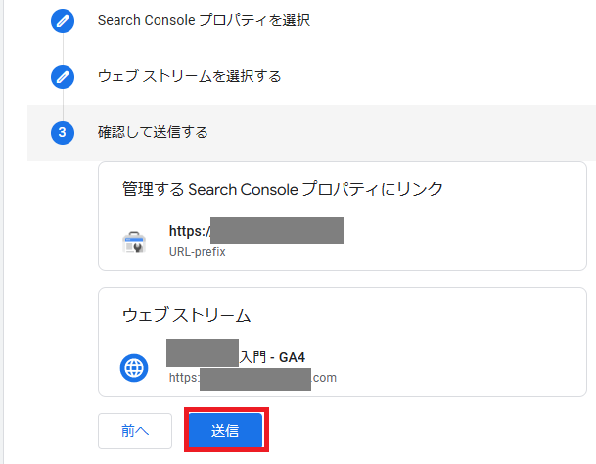
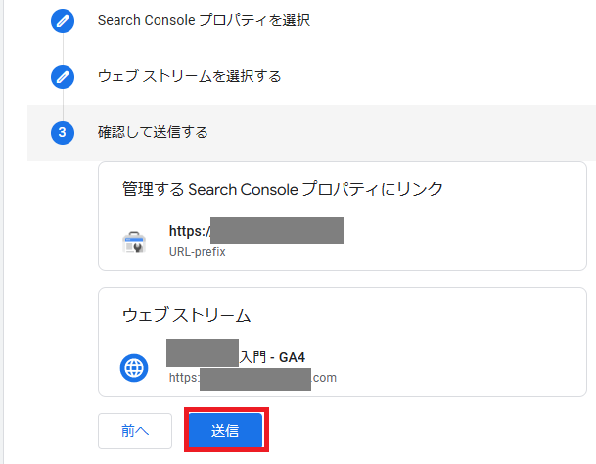
【次へ】をクリックします。


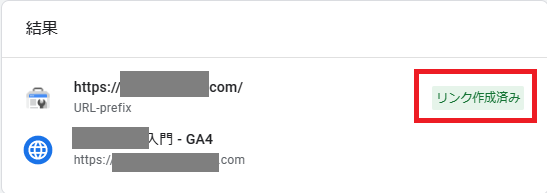
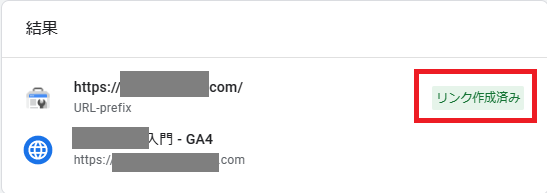
結果が【リンク作成済み】になれば設定は完了です!


まとめ


GoogleアナリティクスUAとGA4はデータを干渉しあわない為、7月まで併用したので大丈夫です。しかし計測の設定をしておかないとデータが蓄積されないので、GA4に移行した際にきちんとしたデータ解析がしずらくなります。
出来るだけ早めにGA4でデータの蓄積ができるように、今回は移行に必要と思われる手順だけを説明しました。あと完全に移行される前に使い方にも慣れておきたいものです。使い方については別記事で投稿していきたいと思います。
参考になれば幸いです。最後まで読んでいただいて有難うございました。