女性
女性サイトマップって何?
必要なのかしら?



サイトマップって2つあるんだよ!
説明していくね。
サイトマップの種類


サイトマップにはXMLとHTMLの2種類があります。
GoogleやYahoo!などの検索エンジンに、『いち早くページを見つけてもらう』ために設置するのものがXMLサイトマップです。
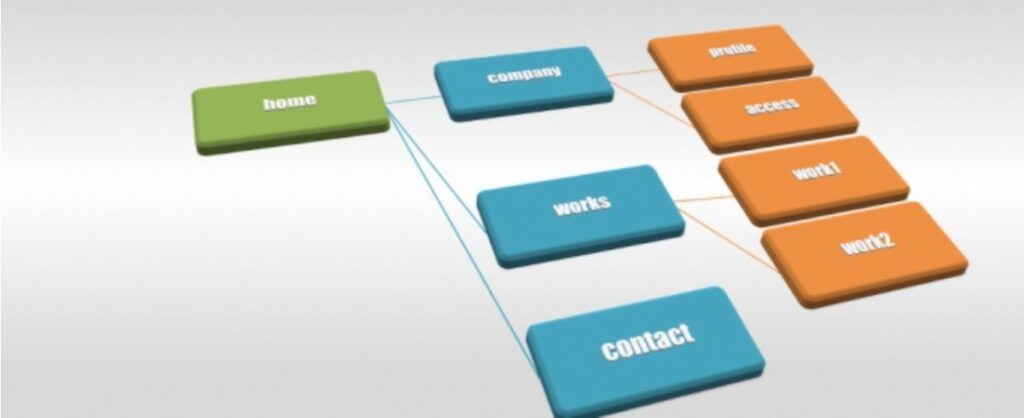
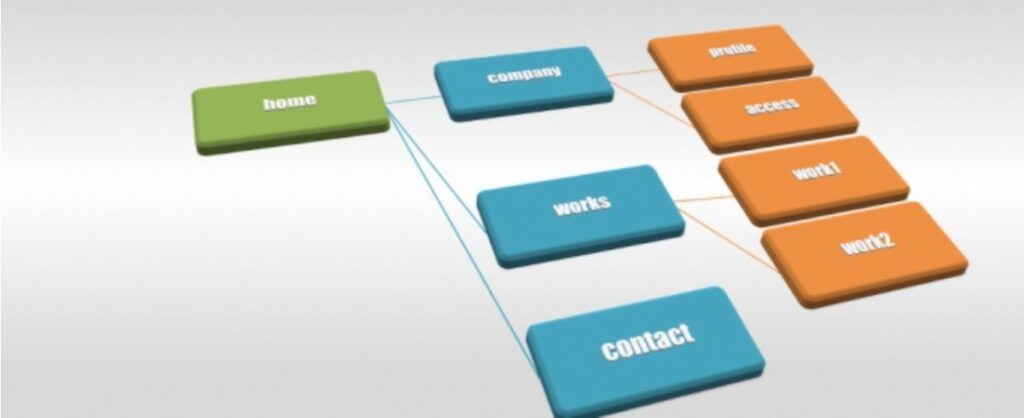
Webサイトに訪れるユーザー向けに、『ユーザーが今ページのどこにいるのか』、『どのようなページが用意されているのか』を分かりやすく示すのがHTMLサイトマップです。
XMLサイトマップ作り方
プラグイン「XML Sitemap & Google News」でXMLサイトマップを作成します。
SEO的に有利なXMLサイトマップを作成していきましょう。
プラグインのダウンロードと有効化
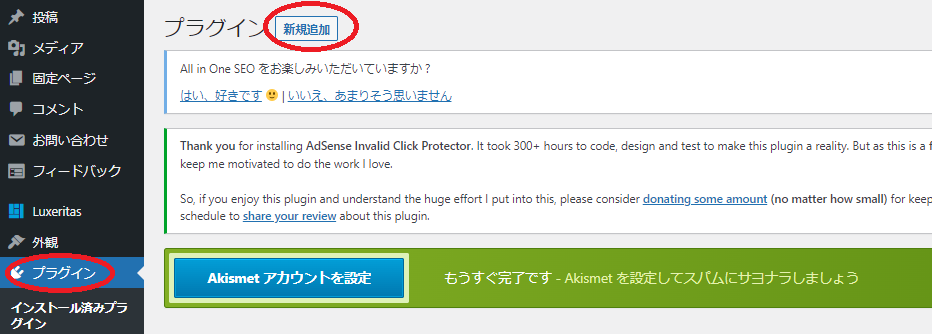
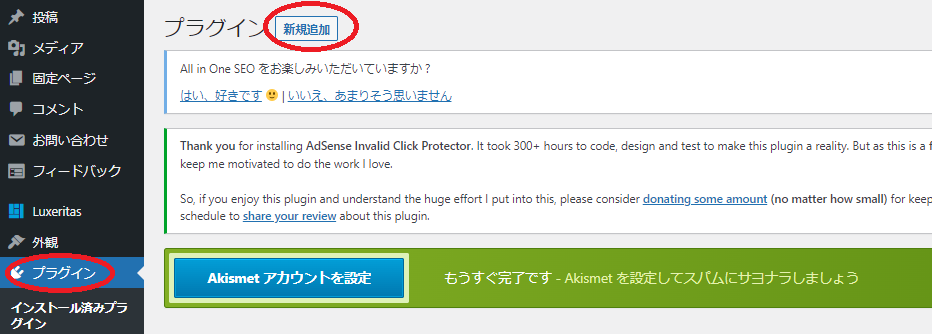
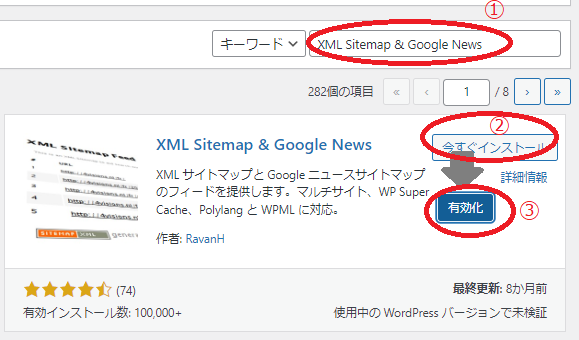
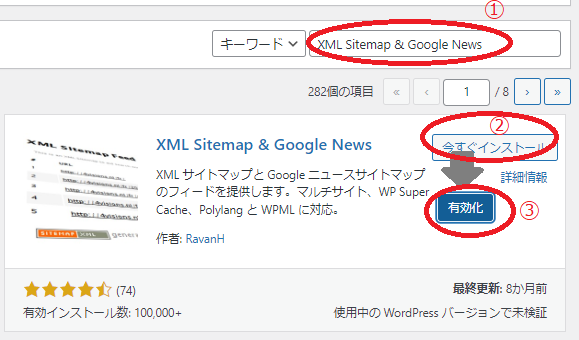
①プラグイン「XML Sitemap & Google News」をインストールして有効化(Activate)します。




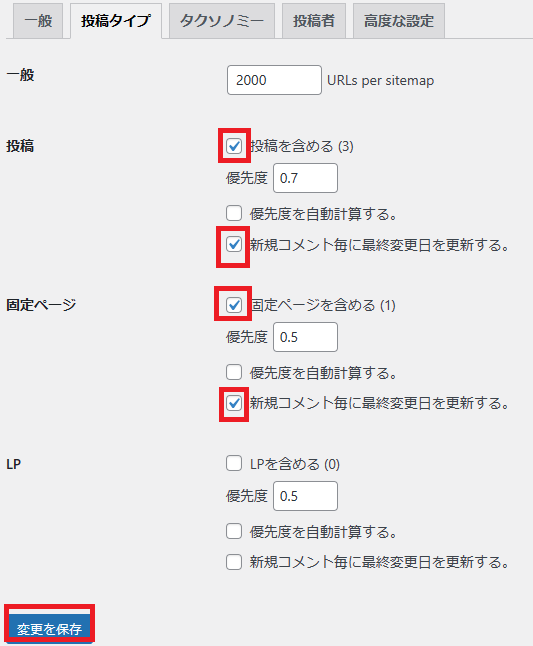
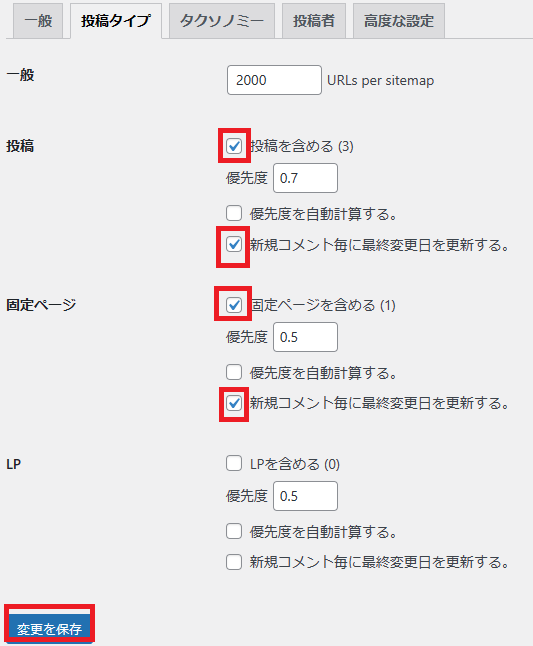
②ダッシュボードメニューの【設定】【XMLサイトマップ】から設定を行っていきます。赤枠の個所は良く確認してみましょう。
【投稿タイプ】タグを表示して、赤枠の個所を確認していきます。


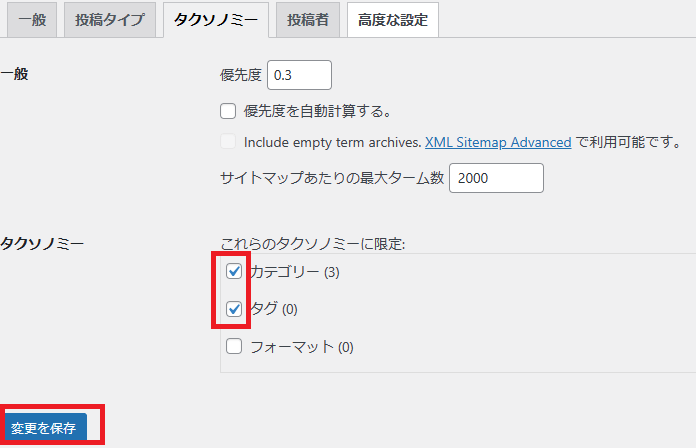
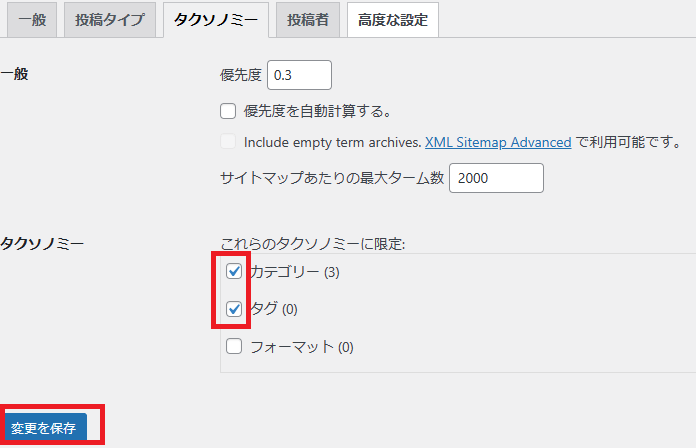
【タクソノミー】タグを表示して、赤枠の個所を確認します。




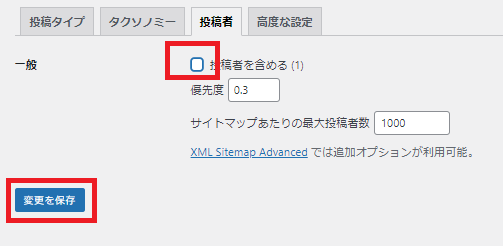
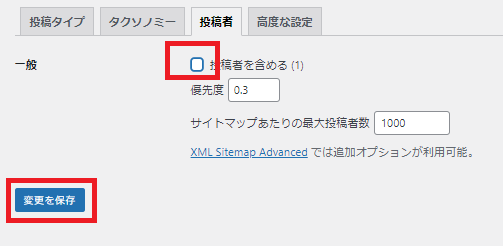
【投稿者】タグを表示して、赤枠の個所を確認します。


【高度な設定】タグを表示して、赤枠の個所を確認します。
Googleサーチコンソールに登録
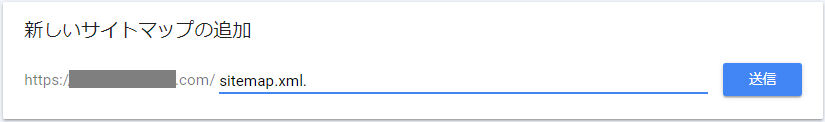
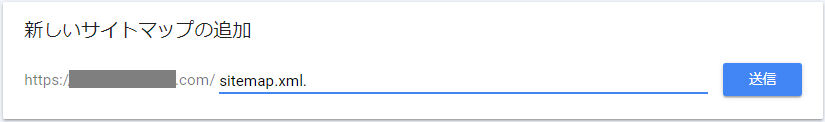
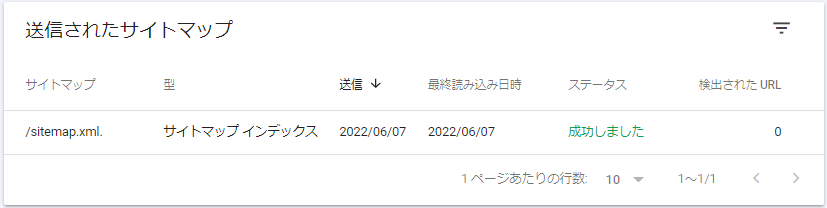
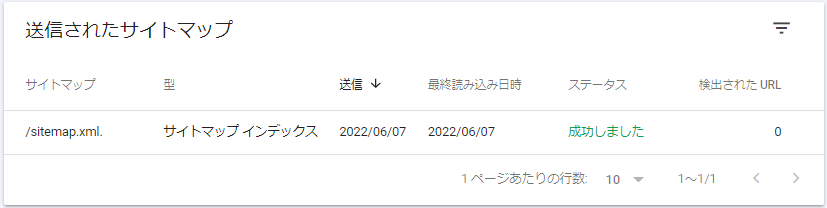
①Googleサーチコンソールのサイトマップ画面を開く。
②アドレスを入力して【送信】をクリックします。


③ステータスに成功しましたが表示されたら成功です。


表の下段2つも追加しておきましょう。
| ファイル名 | 内容 |
| sitemap.xml | 作成されるXMLサイトマップ |
| sitemap.xml.gz | 圧縮されるXMLサイトマップ |
| feed | RSSフィード(更新案内) |
ステータスに取得できませんでしたとエラーが出る場合がありますが、時間をおいて再度やり直すと上手くいきました。
HTMLサイトマップ作り方


プラグイン「PS Auto Sitemap」でXTMLサイトマップを自動作成します。
SEO的な効果はないと言われていますが、ユーザーへの道しるべとして有用な役割を果たします。
プラグインのダウンロードと有効化
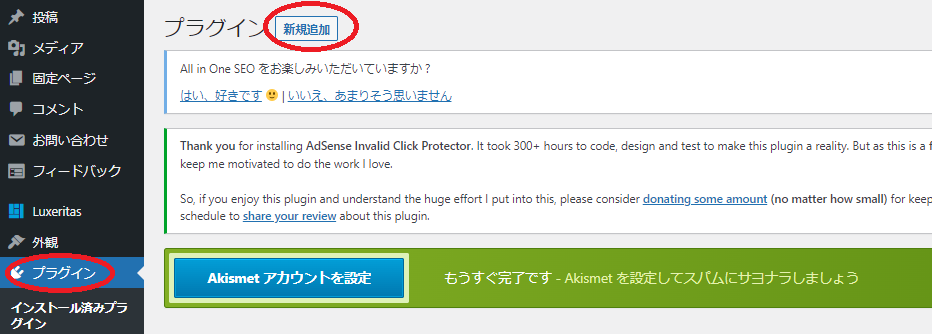
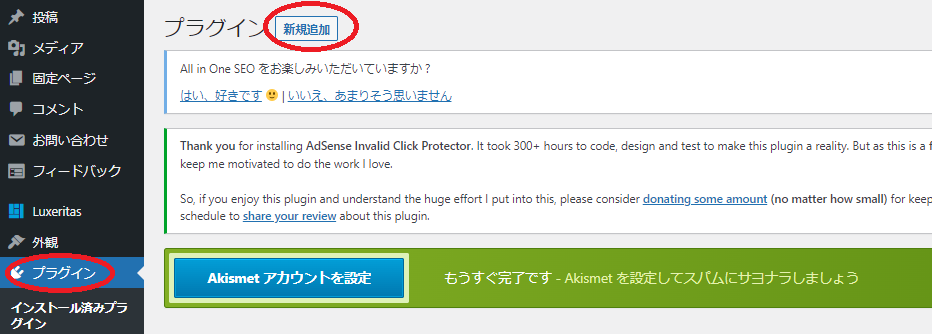
①プラグイン「PS Auto Sitemap」をインストールして有効化(Activate)します。






「PS Auto Sitemap」は、2022年10月27日にガイドライン違反で公開が停止されています。それ以前に7年以上前から更新されていませんでした。私は代わりに「WP Sitemap Page」を使用しています。
サイトマップ用の固定ページを作成
自動で生成したHMTLサイトマップの出力先として、サイトマップ専用の固定ページを作成する必要があります。
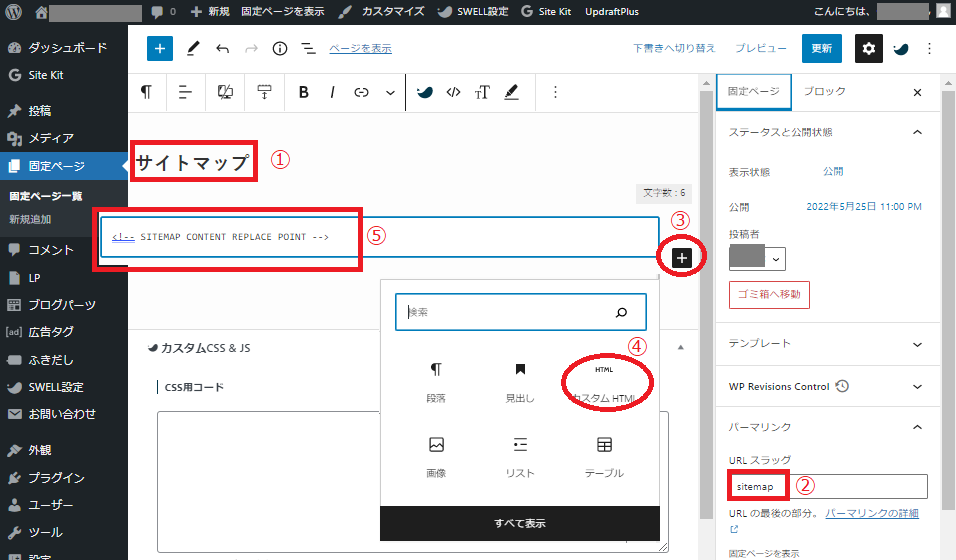
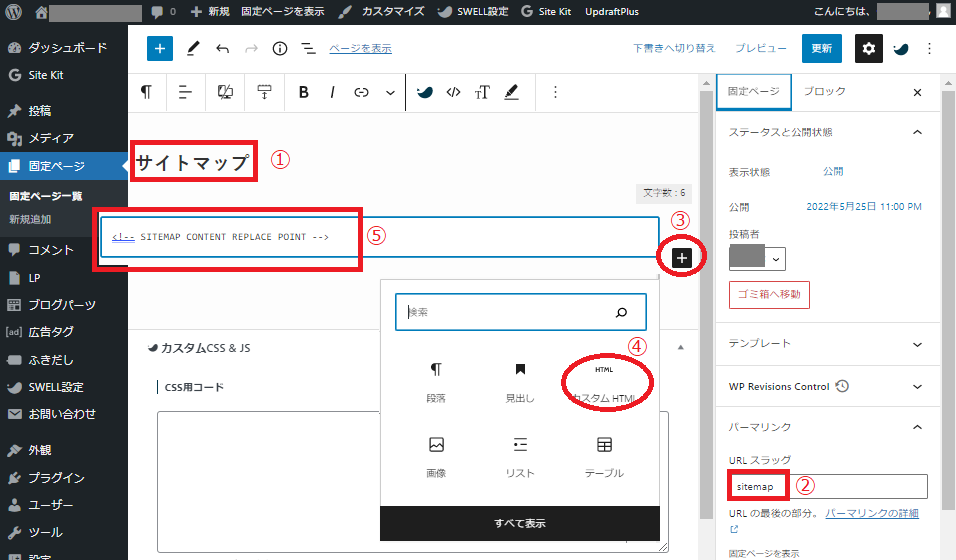
ワードプレスのダッシュボードメニューの【固定ページ】【新規追加】をクリックして、新しい固定ページを開きます。


①題名に『サイトマップ』と入力します。
②URLスラッグ欄に『sitemap』と入力します。
③+ボタンをクリックして、
④カスタムHTMLを選択します。
⑤HTMLブロックが出てくるのでその中に、『[wp_sitemap_page display_category_title_wording=”false”] 』と出力コードを入力しましょう。
⑥公開及び更新ボタンをクリックして固定ページを閉じます。
⑦先ほど作成したサイトマップの固定ページを開いてみて、自動でサイトマップが作成されているかを確認しましょう。
無事作成ができていたら、再度マップの設定は完了です。お疲れ様でした!
まとめ


XMLサイトマップとXTMLサイトマップを、別々のプラグインを使用して作成しました。
サイトマップは必要なものですが、ユーザーが求めるような情報ページがあってこそのサイトマップということを忘れないようにしましょう。